Steps to reproduce
This is what it looks like by default on my MacBook:

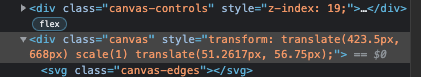
When I open up devtools, I see something like this:

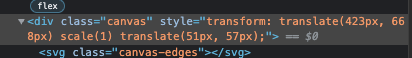
When I edit both translate transforms so that they’re rounded to the nearest pixel, it looks normal:

Edited CSS:

When I middle click and drag it of course becomes blurry again.
I think the fix is just to make sure these offsets are always rounded, fractional offsets can make text renderers produce poorly antialiased results on some machines.
Environment
-
Operating system: MacOS Ventura 13.2.1
-
Debug info:
SYSTEM INFO:
Obsidian version: v1.1.16
Installer version: v0.15.8
Operating system: Darwin Kernel Version 22.3.0: Mon Jan 30 20:38:37 PST 2023; root:xnu-8792.81.3~2/RELEASE_ARM64_T6000 22.3.0
Login status: logged in
Catalyst license: insider
Insider build toggle: on
Live preview: on
Legacy editor: off
Base theme: adapt to system
Community theme: Atom v0.0.0
Snippets enabled: 1
Restricted mode: off
Plugins installed: 13
Plugins enabled: 12
1: Kanban v1.5.2
2: Templater v1.16.0
3: Excalidraw v1.8.16
4: Admonition v9.2.1
5: Editor Syntax Highlight v0.1.3
6: Periodic Notes v0.0.17
7: Pandoc Plugin v0.4.1
8: Better Word Count v0.9.4
9: Pane Relief v0.4.1
10: Natural Language Dates v0.6.1
11: Outliner v4.2.1
12: QuickAdd v0.11.5