Use case or problem
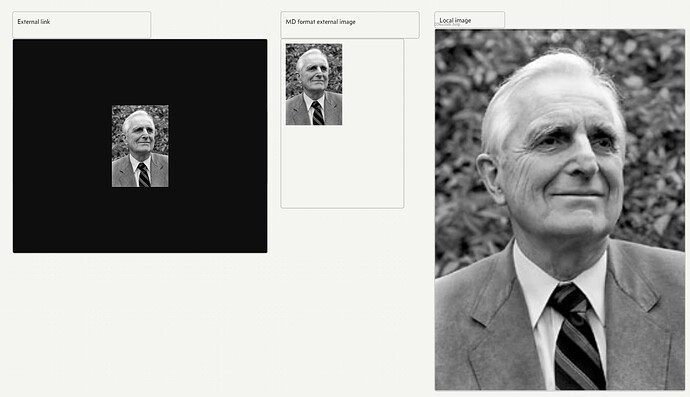
When adding external image as markdown link or image link, the image cannot be resized, and the frame aspect ratio does not fit the image as well as a local image:
Current workaround (optional)
You have to manually resize the frame to fit the image aspect ratio and size.
I don’t understand this.
If you create a card and then add image into that card (in any format), they yes that image is not resized with the card. And it should not be.
If you add a image directly, either via drag and drop of an image inside the vault or by using an external URL (including file:///path/to/file.jpg) then resize does work.
that’s because that image is small. it’s not scaled beyond its original size.
you can resize it larger with local image. The third case is the same image downloaded first and then resized larger
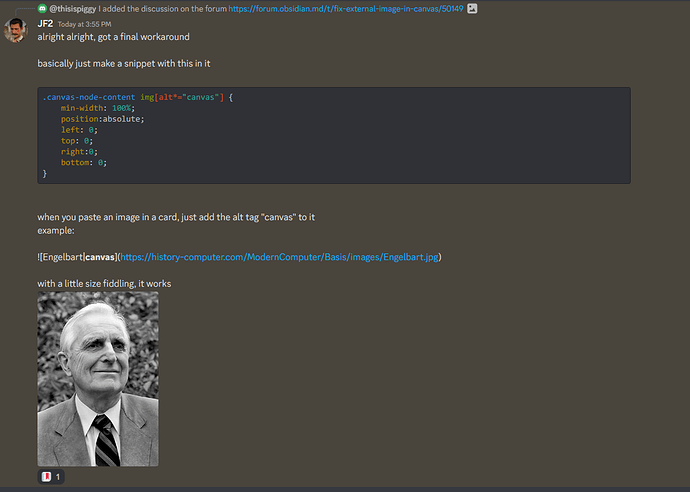
There’s work around on discord that uses css snippet, but you have to add css class to every image: