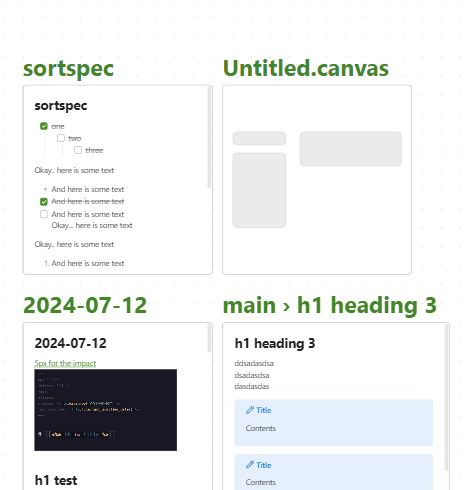
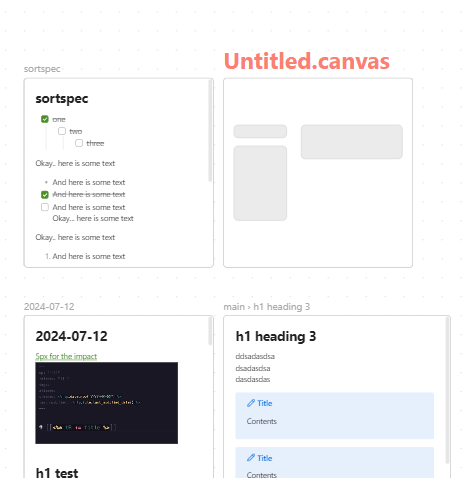
What I’m trying to do
I’m trying to have the title of an embedded .canvas in another canvas as big as possible within the node (so I don’;t have to zoom to much to see what it is called)
Things I have tried
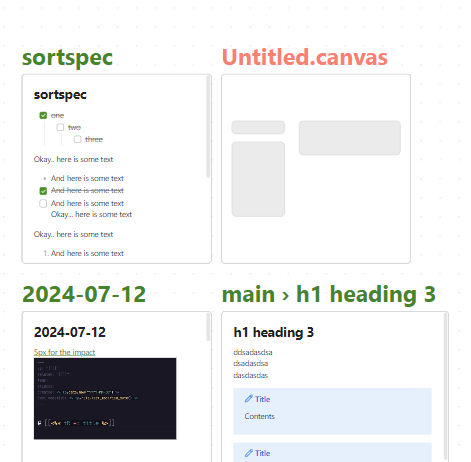
Editing the css class as seen below:
/* Style the filenames of embedded canvas nodes */
.canvas-node.is-canvas .canvas-node-title {
font-size: 48px !important; /* Super big text size */
font-weight: bold !important; /* Make the filename bold */
color: var(--text-accent) !important; /* Optional: Use accent color for better visibility */
text-align: center; /* Center the filename horizontally */
display: flex; /* Use flexbox for centering */
justify-content: center; /* Horizontally center */
align-items: center; /* Vertically center */
height: 100%; /* Make it span the entire height of the node */
line-height: 1.2; /* Adjust line spacing for readability */
overflow: hidden; /* Prevent overflowing text */
white-space: nowrap; /* Prevent text wrapping */
}