Steps to reproduce
- Create a new canvas.
- Add two items to the canvas (issue happens with both cards and notes).
- Add an arrow linking the two items.
- Drag one of the items around and notice there seems to be an invisible boundary.
Expected result
The arrows to not clip / continue without boundaries.
Actual result
The arrow is clipped when it reaches an invisible boundary.
Environment
- Operating system:
Windows 10 Build 19044.2364
- Debug info:
SYSTEM INFO:
Obsidian version: v1.1.9
Installer version: v1.0.3
Operating system: Windows 10 Home 10.0.19044
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: off
Plugins installed: 3
Plugins enabled: 3
1: Link Embed v2.0.2
2: Obsidian Badge v0.4.1
3: Advanced Tables v0.18.1
Additional information
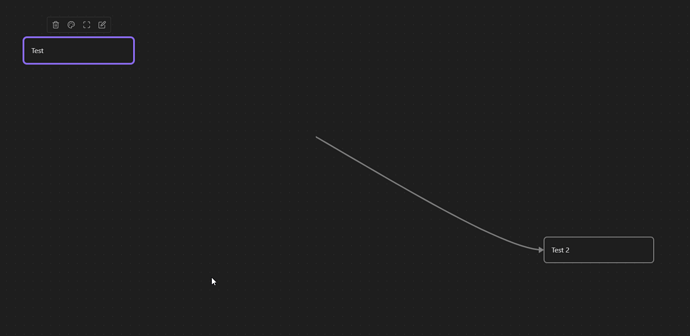
Screenshot of the issue. Notice the arrow between the two cards is abruptly cut off. This occurs in all directions, as if the card has been dragged outside a defined area.