I have a shared node in Workflowy that i want to embed to Obsidian via iframe. On mobile it works perfectly, but on desktop i get a bug. I tried it in empty vault whithout any plugins, but it does not help.
Steps to reproduce
Put this code in a note:
<iframe height="500" width="500" src="https://workflowy.com/s/shared/EwpbqzrG0EgMr4m5"></iframe>
Expected result
The page from the link embeded in iframe.
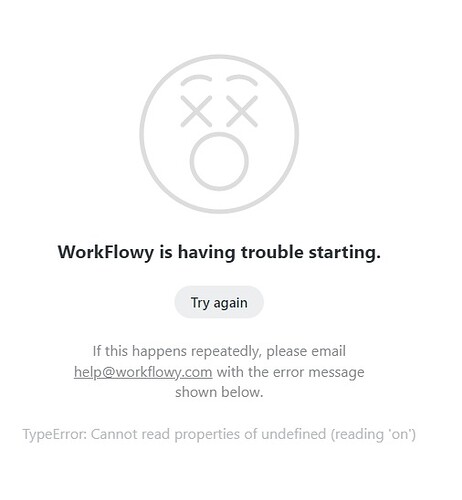
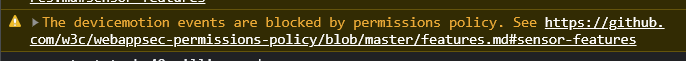
Actual result
Environment
SYSTEM INFO:
Obsidian version: v1.1.16
Installer version: v1.0.3
Operating system: Windows 10 Pro 10.0.19044
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: light
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
Additional information
I also tried to put in iframe other apps, like Dynalist or Todoist. All of them seem to work as intended. I thought it can be the Workflowy issue, but it works on mobile and if I add it to iframe in html file and open it in browser, it works too.