This is not a very easy task to accomplish using markdown tables like it seems you would like to use. There are few ways you can approach this though, and I show case the ones I’ve seen so far.
Using embeds
The following code:
| Example | Explanation |
| ----------------------------------- | -------------- |
| ![[pexels-pixabay-416179.jpg\|400]] | ![[bird text]] |
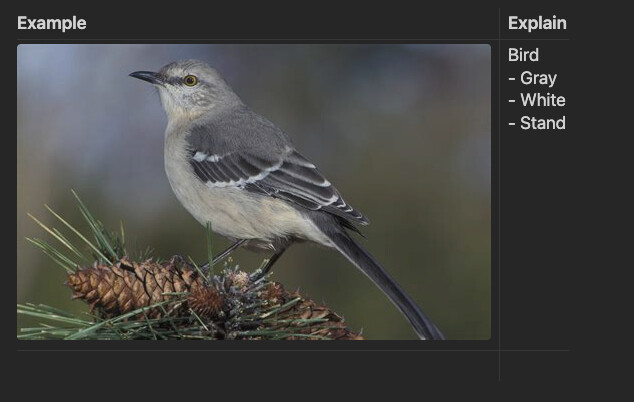
With your example text in the “bird text” note and using the GitHub theme this displays as:

This do however require you to keep the extra text in a separate document, but it do allow for you to embed it into the table
Using multi columns
If you download the MCL Multi Column CSS snippet, you can write code like this:
> [!multi-column]
>
>> [!info]+ Example
>> ![[pexels-pixabay-416179.jpg\|400]]
>
>> [!info]+ Explanation
>> ## Header
>> Bird
>>- Gray
>>- Stand
>>```
>>Code1
>>```
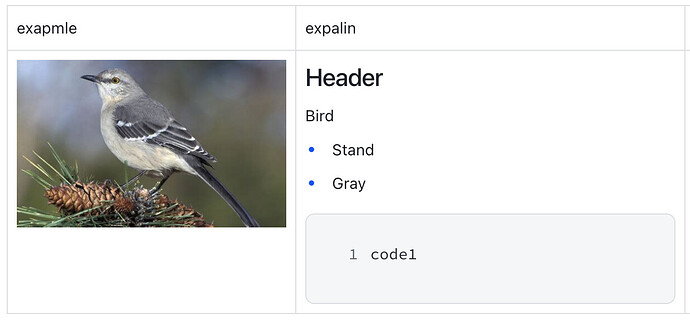
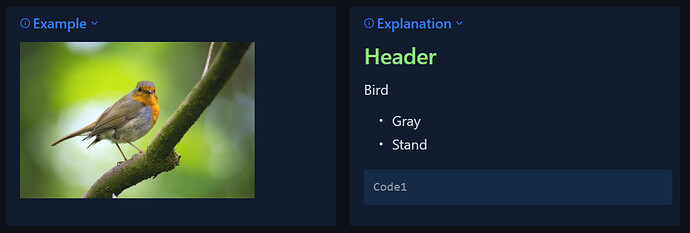
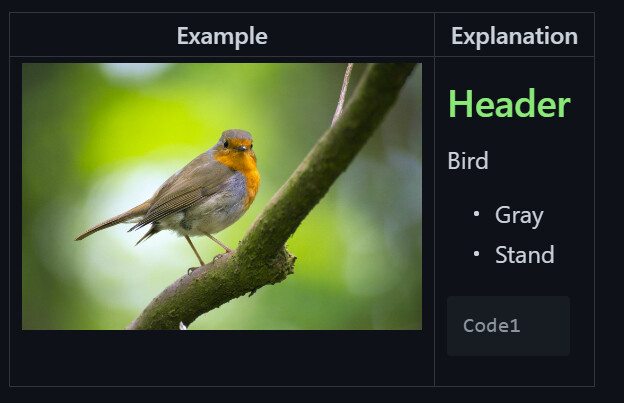
And without any further styling, get output like this:
You could of course change which callouts to use, and whether they should never be collapsible, and most likely which background color you want, and even more stuff. This do allow for both the image reference and the text to be in the same document though.
Using specific CSS
If you created some specific CSS you should be able to do something like this as well:
![[pexels-pixabay-416179.jpg|400]] #_/left
## Header
Bird
- Gray
- Stand
```
Code1
```
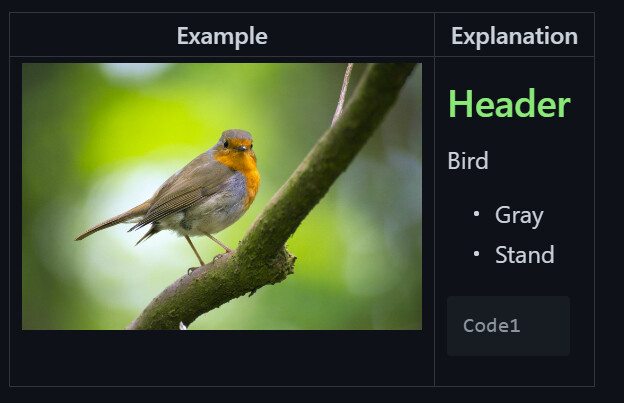
The idea here is to use something like the #_/left to be a target for a CSS snippet to float that div to the left, and allow the following text to float around it. For this post I hard-coded this directly in the DOM element using float: left; padding-right: 40px, (and some custom hiding of the tag) . But the idea is sound, and you could get output like the image below:
You might need to insert a clear: both element somewhere, but that’s not too hard to do in that CSS snippet if this is a way forward which looks interesting to you.