My Requirements
I search for files and then open a certain file for editing. After finishing the editing, I hope to move on to edit the next file. However, at this moment, I can’t figure out the location of the file I’ve just edited very quickly. I have to check the names of the files among a bunch of them to know the location of the file I edited just now. And then, based on the location, I can open the next note.

Specific Description
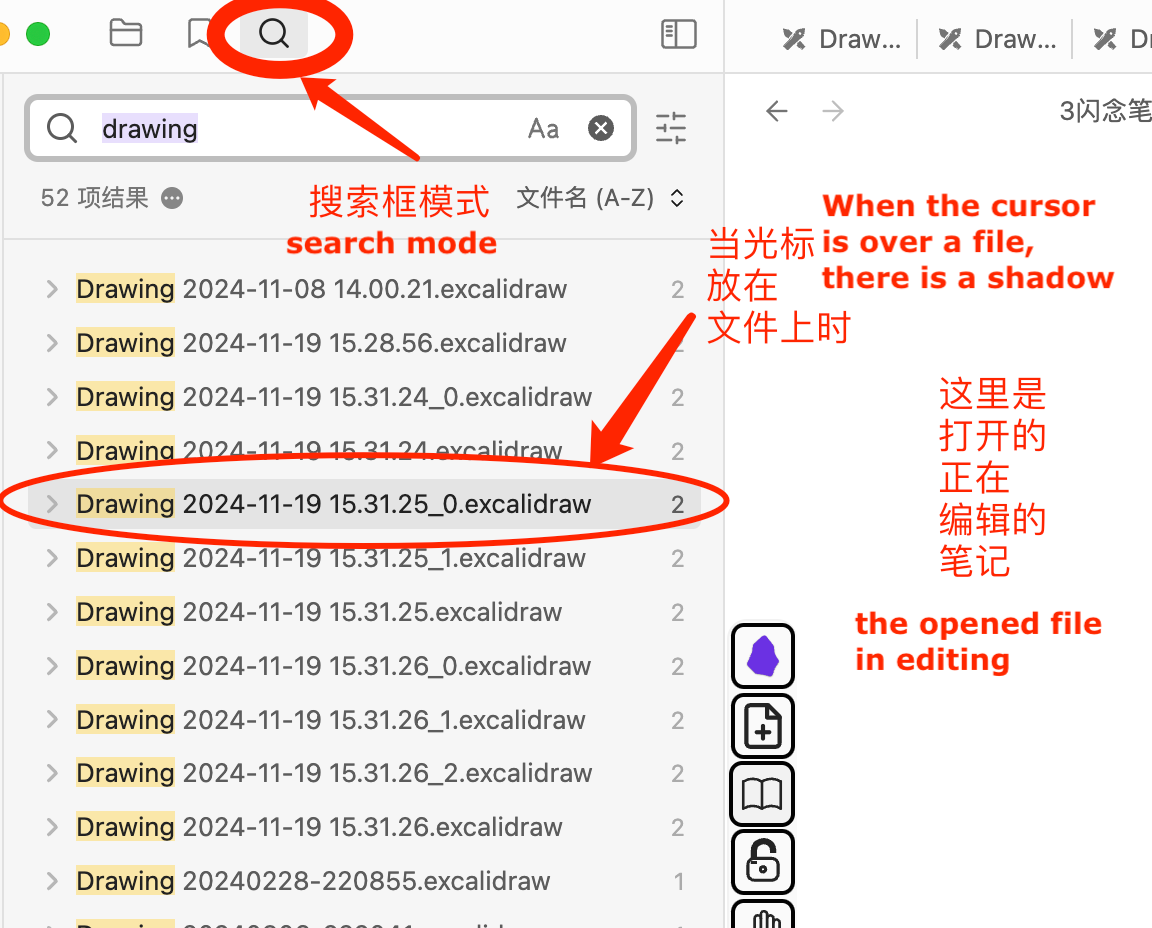
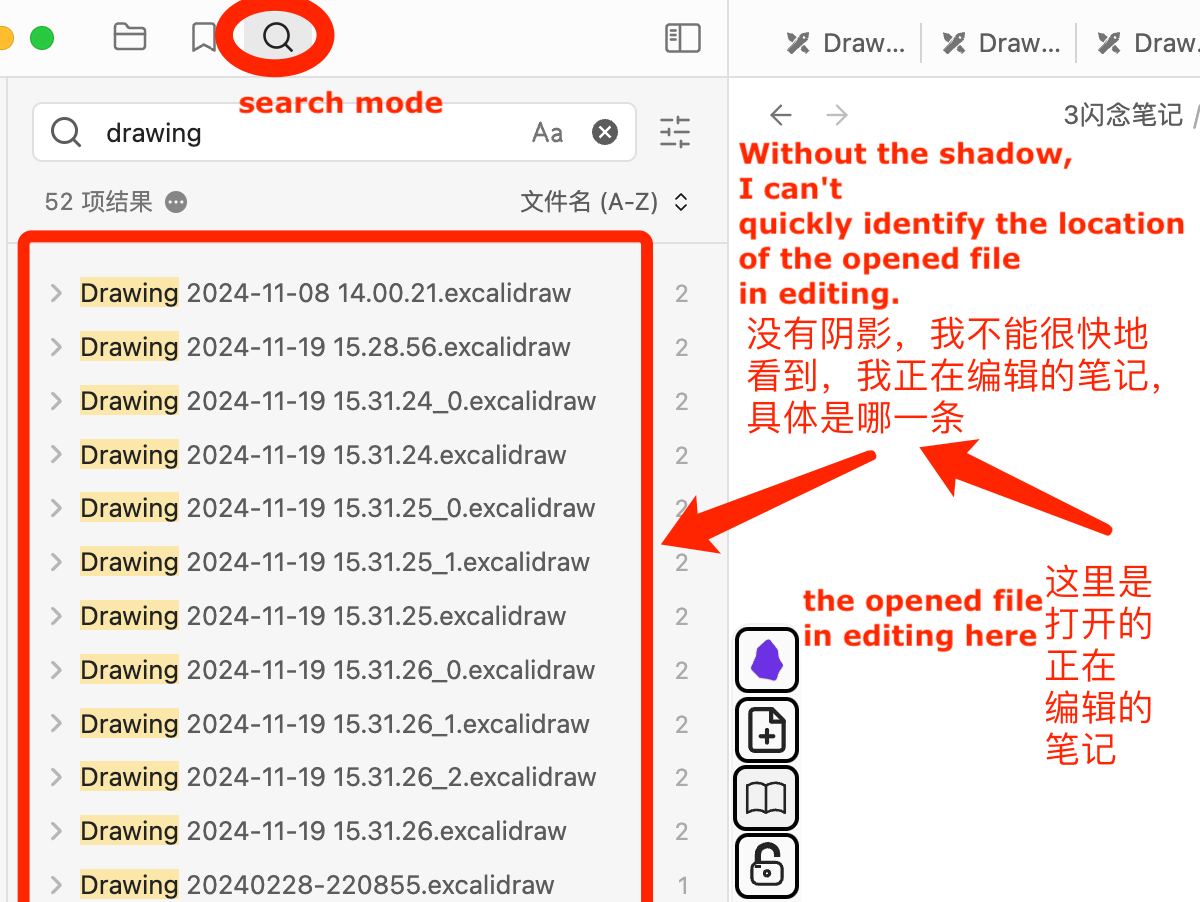
When in the file list, when I open a certain file, the file list will show in shadow which file I have opened. But in the case of searching, only when the cursor is placed on the file, will the shadow effect be applied to the selected file. When opening a specific file and editing it in the workspace, the shadow of the selected file in the search box disappears. At this time, I can’t know very quickly which file I am editing. I have to check the names of the files one by one to know which file I am editing.


Need help…
Is there any way to also add a shadow effect to the file being edited in the search box, so as to show the location of the file being edited? I hope the best solution is in the way of CSS, because I don’t want to install any extra plugins.