-
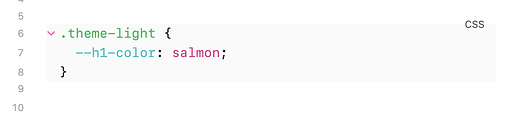
the preview mode

-
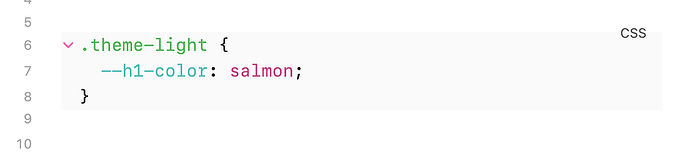
the reading mode

The above and below is where the three backticks are,
``` <- here
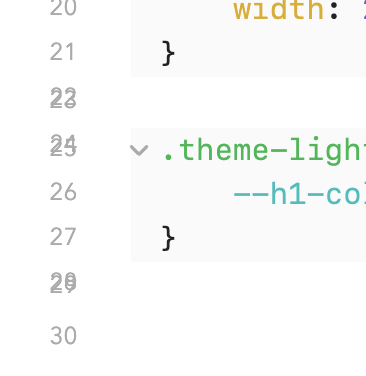
.theme-light {
--h1-color: salmon;
}
``` <- here
and you still want to be able to get to those lines if need be, so you could try
.HyperMD-codeblock-begin,
.HyperMD-codeblock-end {
line-height: 15px;
background: inherit !important;
}
to reduce the vertical space a bit. The code block language tag is poking out a bit, but you could play around with it.
.HyperMD-codeblock-begin,
.HyperMD-codeblock-end {
display: none !important;
}
is also an option, but you then can’t edit the lines with the backticks, so probably not a good idea.
What happens if you combine these css-selectors with the one for the active line? Can you then hide it completely, but still reveal it when you move the cursor into them?
(Can’t test just now… on mobile)
Good idea holroy! I just stepped away from the desk myself, but will try it later when I get a chance. ![]()
Thanks! But the three backticks still occupy a blank line.(line 5&9). In preview mode, there is still a blank line between code blocks and context paragraphs.
Is there any way to enter text directly on the 5th and 9th lines?
I quickly tried
:not(.cm-active) > .HyperMD-codeblock-begin,
:not(.cm-active) > .HyperMD-codeblock-end {
display: none !important;
}
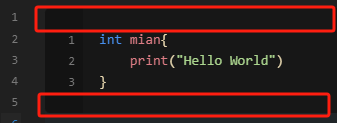
but we end up with this:

Someone may have a clever solution, but I don’t think there’s getting around the fact that the backticks take up / are on those lines.
Moved to the custom CSS category.
So what about this variant:
.cm-line.HyperMD-codeblock-begin:not(.cm-active),
.cm-line.HyperMD-codeblock-end:not(.cm-active) {
display: none !important;
}
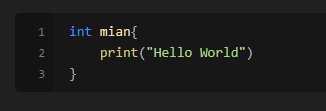
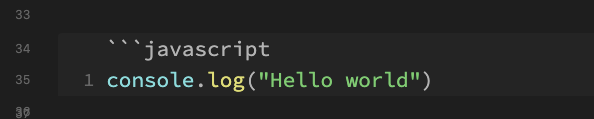
It’ll actually hide the start and end backticks, and if you use move the cursor up and down line by line, it’ll stay hidden. But if you move into the line using either right movement from the line above, or left from the line below, it’ll reveal the code block fence.

So if you have the cursor at the c, and hit left arrow, you’ll get:

Looks good! However, the language flag in the upper right corner of the code block is also hidden. It would be better if backticks and the language flag were displayed when the code block is clicked with the mouse. Btw, can you slightly increase the spacing between code blocks and context while hiding blank lines, just like Typora?
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.