What I’m trying to do
So, I’m making a personal theme. It’s based on the Bible-study software that I use. For fun, I’d like to make my Obsidian vault look like that. I have some background in web-design so I will eventually figure most of it out. However, the typographic design I want is a little complex.
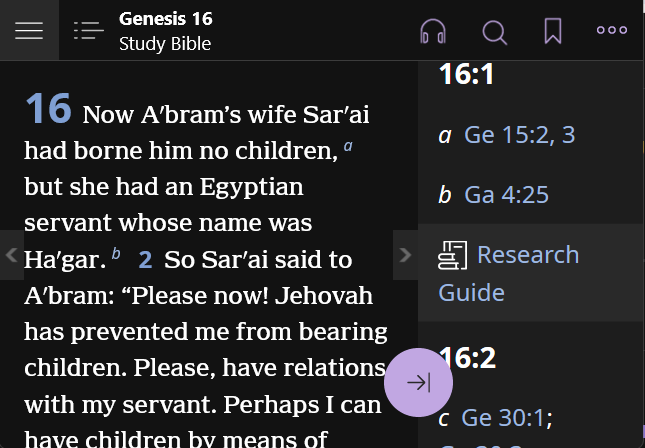
I want the plain content type to be a specific serif font, but I want all other type in the theme to be a completely different sans-serif family. The U.I. the bold text, the italicized text, the text in call-out boxes, everything except the plain, body text. (To get an idea of what I’m talking about: see the screenshot below. I’d like bolded text, the titles, headers, UI, etc. to look like the verse numbers, chapter numbers, and notes font. But I want the plain note text to look like the Bible text in the image.)
I could do this the old fashioned way: Set the font to the serf family, and go through every single instance of decoration and set it to sans-serif EXCEPT for the plain body text. But, what I want is a way to simply set the default font as the sans-serif but target just the plain body text in my CSS and set that as different.
Is there anyway to do this crazy idea? (Reference image below):