I got a little deep into callouts, so I made these…
Metadata Callouts
A means of customizing callouts on-the-fly!
I disliked the idea of making or editing a snippet just for a few very specific (and edge-case) custom callouts; and the fact that you couldn’t customize it as you wrote annoyed me. Thus, I made it so that you can do just that! With this snippet, you can mix and match default callout colors and icons from within the editor!
The syntax is as follows: [!<callout name>|<callout color>-<callout icon>]

[!callout|cyan-todo]

![callout|green-check]

[!callout|red-hint]
Refer to this Obsidian Help page for the list of types and icons.
Note that I’ve made some minor tweaks to the icons as well, and that important is made into its own icon, represented by the default lucide-flame; while tip and hint are represented by a custom icon–a bulb (as seen above).
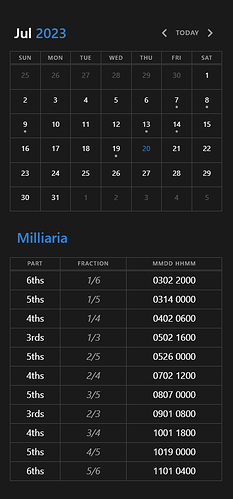
caltab - Dataview Calendar-style Tables
To complement your Dataview Calendar!
I like how the Dataview Calendar looks, so I decided to port its styling over to regular markdown tables. I use mine in tandem with MCL for this part of my dashboard:
Note that all headings will be made into the same font size, and all table contents will be centered regardless of specified alignment. These are intentional!
I may come up with more in the future, but for now, it’s just these two I’m happy enough with to share. (:
metadata-callouts.css (3.5 KB)
caltab.css (1.1 KB)