I’m using the code below to style my callouts. However, I’m having trouble getting the icon and label where I want them. I’m sure it’s something super simple that I’m just overlooking, but any help would be appreciated.
This is the code:
body.markdown-preview-view .callout-icon > svg {
width: 36px;
height: 36px;
}
.callout > .callout-title > .callout-icon {
--icon-size: 36px;
opacity: 0.8;
position: relative;
float: right;
}
.callout[data-callout-metadata*="label"] {
--block-spacing: 1rem;
--speaker-block-width: 20%;
margin: 0px;
padding: 0px;
display: grid;
grid-template-columns: var(--speaker-block-width) calc(100% - var(--speaker-block-width));
background-color: var(--background-primary);
border: none;
}
.callout[data-callout-metadata*="label"] .callout-title {
display: inline-block;
height: calc(100% - var(--block-spacing));
text-align: right;
border-right: 3px solid;
padding-right: var(--block-spacing);
flex: 1 0 auto;
}
.callout[data-callout-metadata*="label"] > * {
margin-top: var(--block-spacing);
}
.callout[data-callout-metadata*="label"] > .callout-content {
padding: 0px var(--block-spacing);
}
.callout[data-callout-metadata*="label"] > .callout-content > p:first-child {
margin-top: 0px;
}
.callout[data-callout-metadata*="label"] > .callout-content > p:last-child {
margin-bottom: 0px;
}
.callout {
position: relative;
}
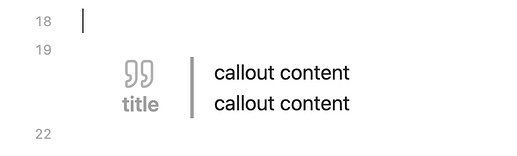
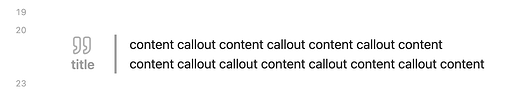
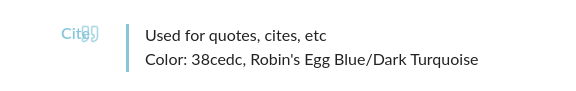
And this is what it looks like

I am trying to get the icon to sit on the first line, then the label to show on the next line underneath