Hello
I am trying to customize my callout icons following this official doc
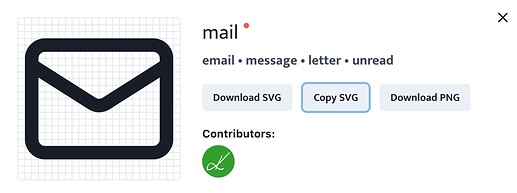
Here is my source SVG
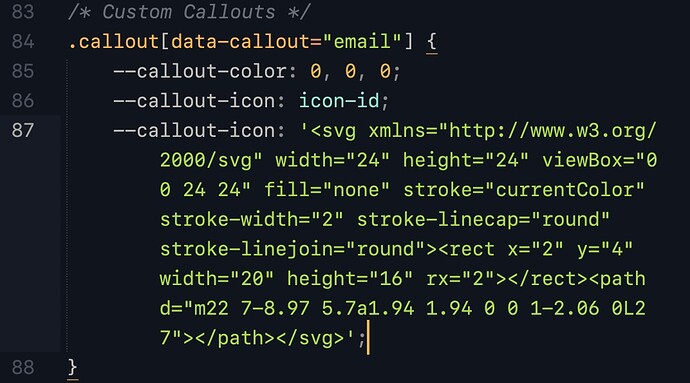
My Custom CSS file
But the icon looks broken like this.

I’ve tried other SVGs but they all look fully filled like this.
I am not using any fancy themes or plugins.
I am using the default Obsidian theme.
Can anyone please let me know what I am doing wrong here?
Thanks in advance!
I have not tried modifying icons with custom SVGs so I can’t say for sure. But if you remove --callout-icon: icon-id; that may help.
That format is for defining internally supported lucide icons as the callout icon.
1 Like
I take that back; I just realized that the screenshot that you posted of your source svg IS a lucide icon. Try this:
.callout[data-callout="email"] {
--callout-color: 72, 135, 149;
--callout-icon: lucide-mail;
}
2 Likes
system
Closed
5
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.