I’m using the Custom CSS from CSS Hacks Meta posts for Bullet Point Relationship Lines
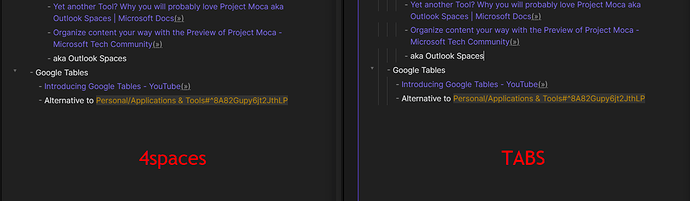
Using tabs vs 4spaces for indentation results in different types of bullet lines.
And when I use
- 4-spcaes, sometimes the bullets don’t show-up.
- Tab, the length of bullet line either gets overlapped with other lines or there is a gap between line when there is a line-wrap
Did anyone else face this thing?
Is there any CSS snippet that works correctly for either of these?
Below is a screenshot for reference:
CSS I have right now:
.cm-hmd-list-indent .cm-tab,
ul ul {
position: relative;
}
.cm-hmd-list-indent .cm-tab::before,
ul ul::before {
content: "";
border-left: 1px solid hsla(0, 0%, 50%, 0.3);
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before {
left: 0;
top: -5px;
bottom: -4px;
}
ul ul::before {
left: -15px;
top: 0;
bottom: 0;
}