Things I have tried
What I’m trying to do
So I implemented the Bullet Point Lines CSS code mention here Meta Post - Common CSS Hacks - #2 by lizardmenfromspace
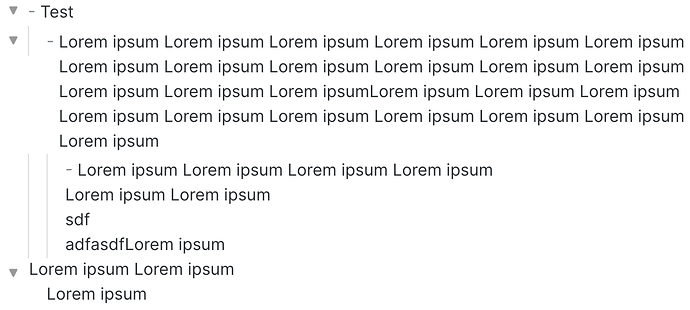
It works as it should. However when the writing long text sections the span multiple lines it breakes and does not cover the full height of the section.
How to solve this?
Maned
March 20, 2021, 11:02am
2
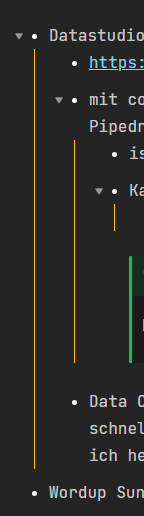
This works with my theme!
.cm-hmd-list-indent .cm-tab,
ul ul {
position: relative;
}
.cm-hmd-list-indent .cm-tab::before,
ul ul::before {
content: '';
border-left: 1px solid YOUR_COLOR_HERE;
position: absolute;
left: -15px;
top: 0;
bottom: 0;
}
From: Spectrum/obsidian.css at main · Braweria/Spectrum · GitHub
2 Likes