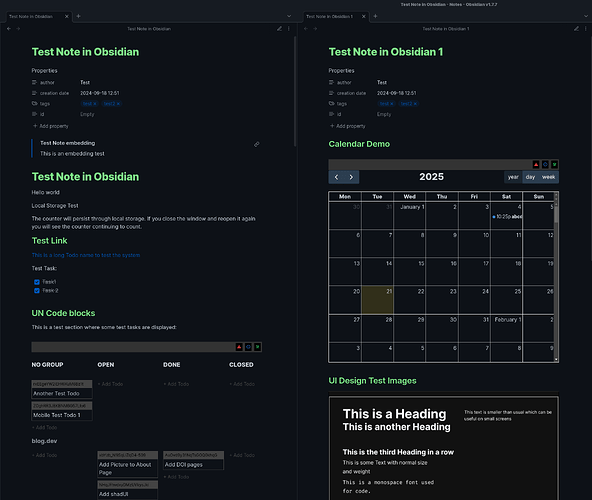
I have built a plugin to load Web Components as ‘Widgets’ into the Markdown Preview. The components are also provided with an interface to create new notes and query notes with a specific types. For them each note represents an entity or object. As you can see the styling is still a bit rough.
Right now I am building myself a collection of Custom Components for my personal usage, including a Task Board, a Calendar and Planner, among different other ‘widgets’.
The base plugin is ready to be released and I will do so in the coming weeks. It is a simple Markdown postprocessor that loads JavaScript from a custom location and appends it to the window.
The hard part was to build the infrastructure that allowed components inside the preview to interact with notes. There are still a lot of limitations like how files are cached and refreshed in Obsidian, but in general I have successfully built the following modules:
- an indexer that indexes files by their
typefrontmatter property - a write interface to create entities as files inside a defined location and notify widgets about new entities in real-time
Who do you think could benefit from interactive widgets in their notes?