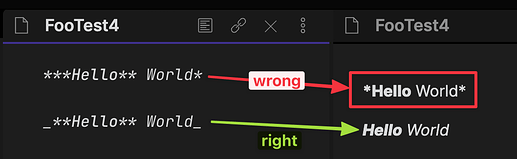
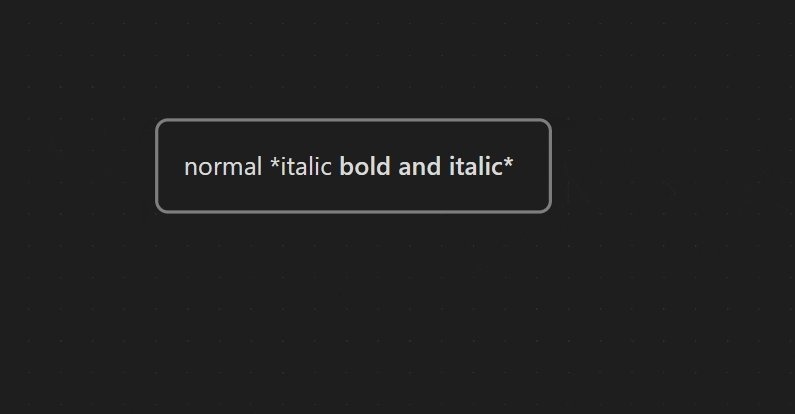
The actual result is correct. It’s the preview that is wrong.
Hmm, that’s true. Ok, well - still a bug I guess?
Looks like an upstream (codemirror) thing. So I guess it’s a wontfix.
Well, if it “works” by using underscores for italics, how about just having Obsidian use that instead of *s?
opened 01:14PM - 23 Mar 19 UTC
Bug
**Describe the bug**
When there is a space before the closing * of a part of th… e text, it shouldn't be italics/bold. In the editor, it not only is higlighted as bold, but the bolding doesn't end with the closing * and continues on.
**To Reproduce**
Steps to reproduce the behavior:
1. Type `**Hello ** World`
**Expected behavior**
\*\*Hello \*\* World
**Actual behaviour**
**\*\*Hello \*\* World**
** Version information **
- OS: Debian testing
- Browser: Firefox, Chrome
- EasyMDE version: 2.5.1
This is not a code mirror problem. The editor is looking fine in your screenshot. The problem is in the preview.
I’m not sure that Obsidian is alone is previewing emphasis incorrectly where the pairing is split in this way. See e.g. Markdown Live Preview .
I can’t find any reference but perhaps the markdown spec is unclear on what to do with these cases.
But it’s a simple enough workaround as your own example made clear. You manually insert underscores in place of single asterisks for the italics.
The GitHub link is, I think, a red herring since it refers to a different case, where a space intervenes before a closing bold (or italic).
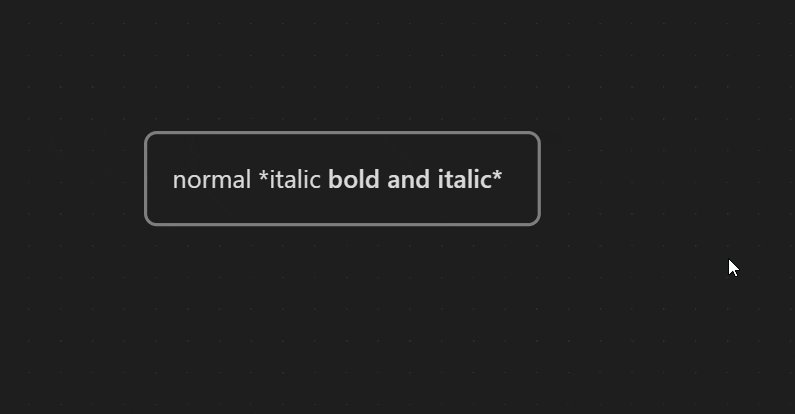
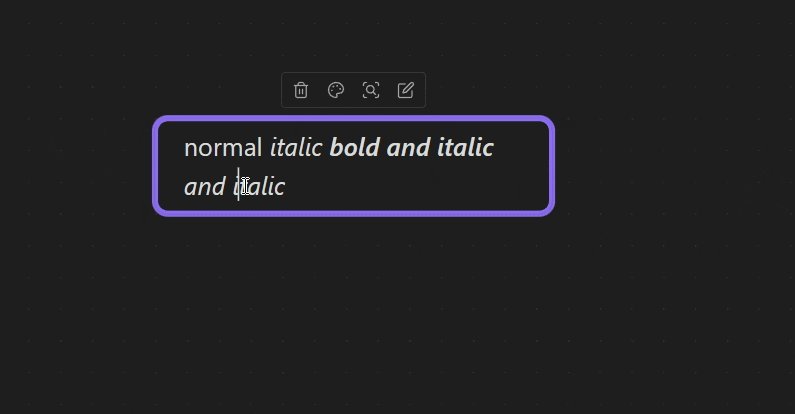
it happens only when the bold and italic
Debug info:
RECOMMENDATIONS:
2 Likes
I can’t tell if this is bug report is marked as only being relevant to reading mode, but I am observing the same in live preview in Obsidian 1.2.1
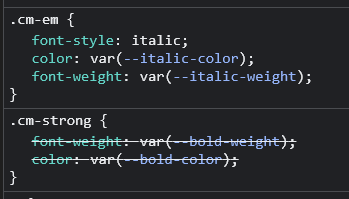
Maybe relevant:
It seems that the bold class styling is simply being overridden. Maybe simply removing font-weight: var(--italic-weight); would be a fix?
I am happy to make a new bug report that specifically targets live preview if this would be preferred