Hello ! I’m kinda new to obsidian and especially in progamming. For styling callouts, i’ve found the MCL snippet and the SIRvb’s one. Also, I’m using Minimal Theme. However, the bottom padding of the callouts can’t seem to go away.
What I’m trying to do
I’m trying to get ridd off the bottom padding.
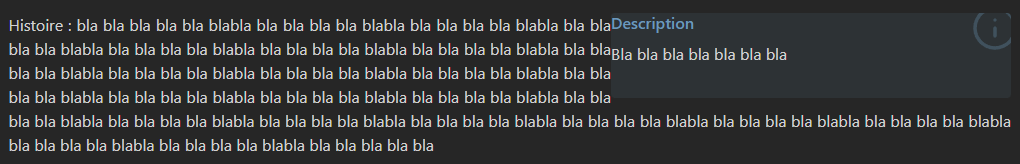
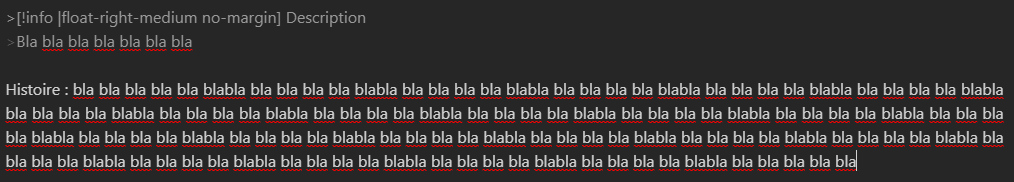
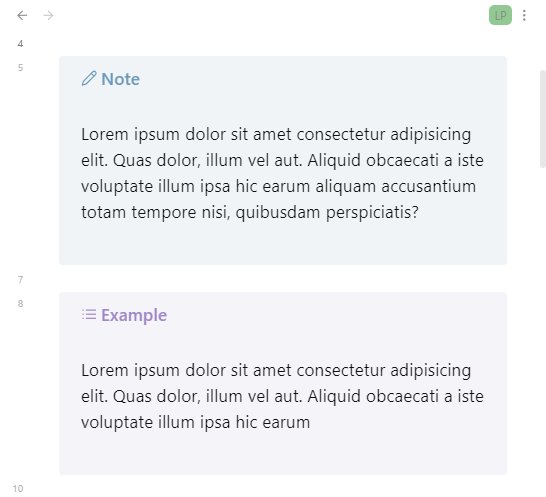
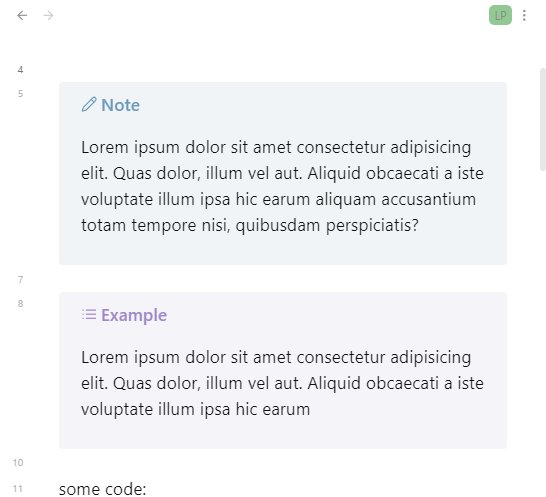
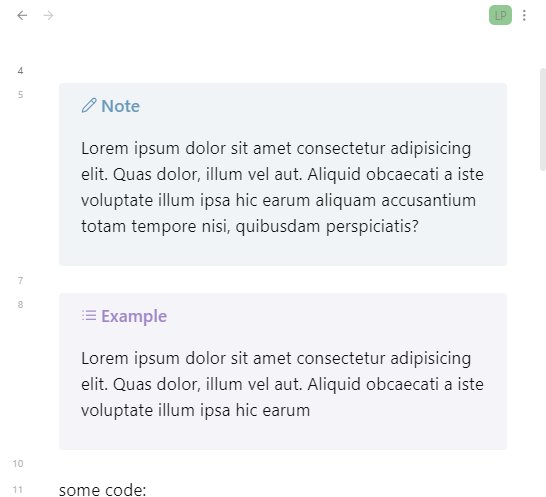
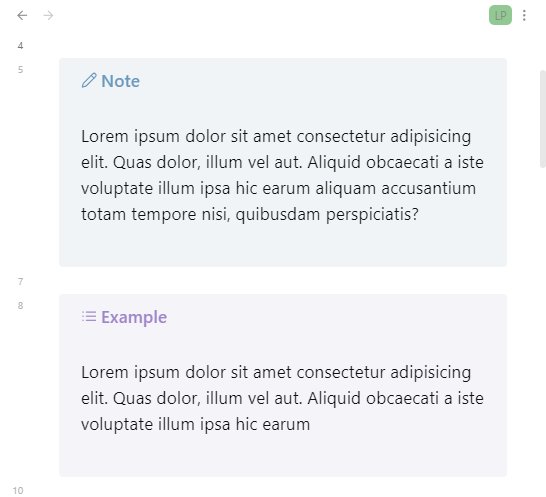
In the images below, we can see that, even if i write ‘no-margin’, the bottom section is still there.
Things I have tried
I’ve tried two things :
- Change the CSS snippets even tho i don’t understand pretty much everything but it didn’t worked
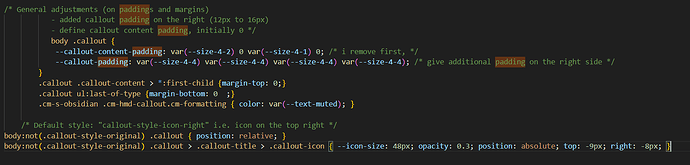
- Create a new snippet with this part of efemkay’s code but it doesn’t work either :
Maybe the 3 CSS snippets aren’t compatible with one another, but even when I disabled each one of them to verify this theory, the bottom padding was still the same.
It musts be one of the snippets tho because in an another vault, everything is perfectly fine, even with the exact same command :
While in this one :
Thank you very much for reading, and thank you in advance if you find a way to solve this ![]()