Hello Everyone!
Searching for a way to have borderless tables which would allow me to create various note designs (I create templates and use those).
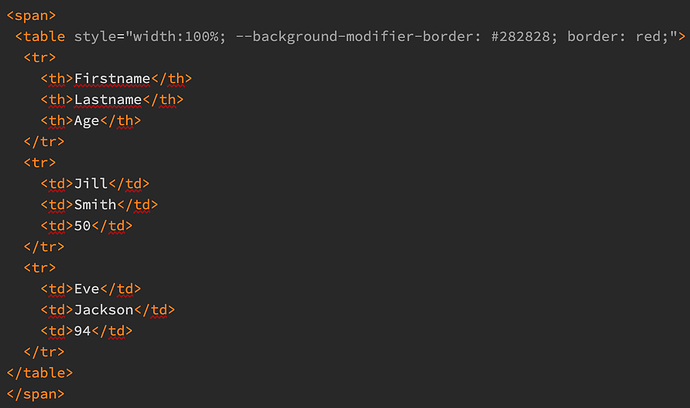
I managed to achieve this by modifying the --background-modifier-border: parameter in the obsidian.css setting it to the same color as the background of the note in preview mode which essential gives a borderless table! Coupling this with the html table syntax to specify width i can obtain a satisfying tool to visually organize a specific note.
This however - obviously - leaves me with no tables ![]() !!
!!
Question #1:
is there a way to specify the the style css for a specific portion of a note?
Question #2:
Is there a way to do the same thing using only html syntax? (I tried to do this however to no avail, when I was able to modify the outer border but removing it simply turned it back to the default table border).
Also tried using <\div> but failure ![]()
Thanks for any help / insight!!!
PS: I have limited experience in this field, as such I apologize if the answers are obvious.