Steps to reproduce
- Create new base
- Add file with checkbox property
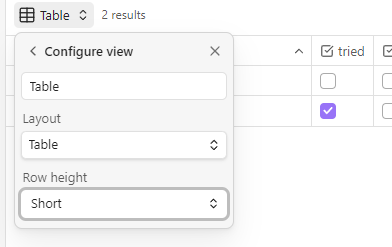
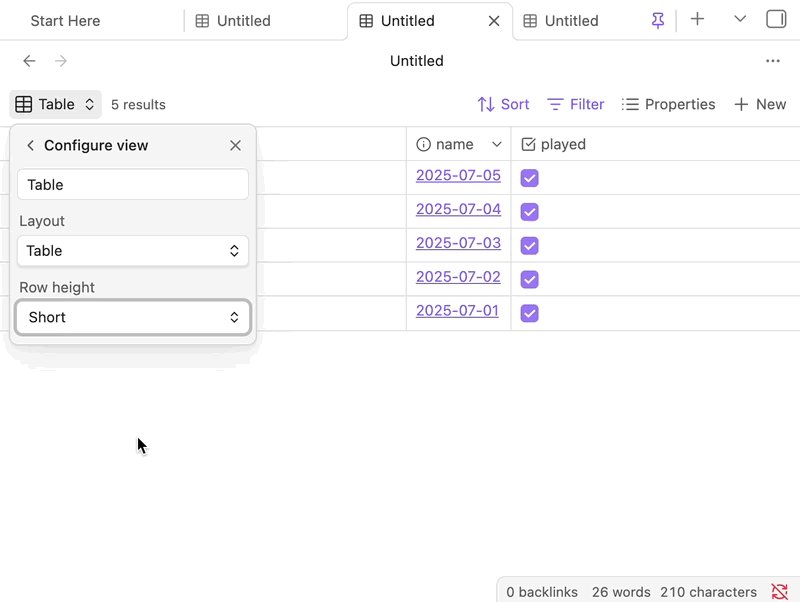
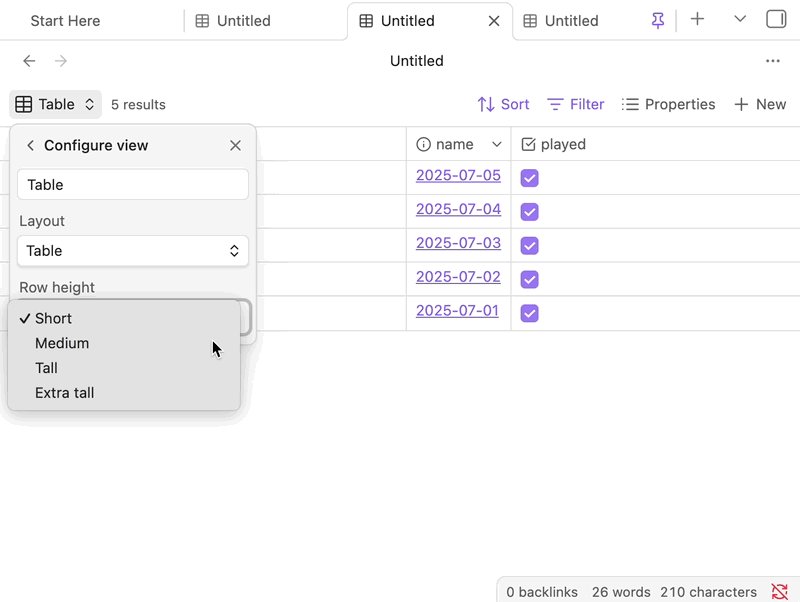
- Change row height in base view setting from “Short” to any
Did you follow the troubleshooting guide? [Y/N]
Y
Expected result
Aligned checkboxes with correct margins
Actual result
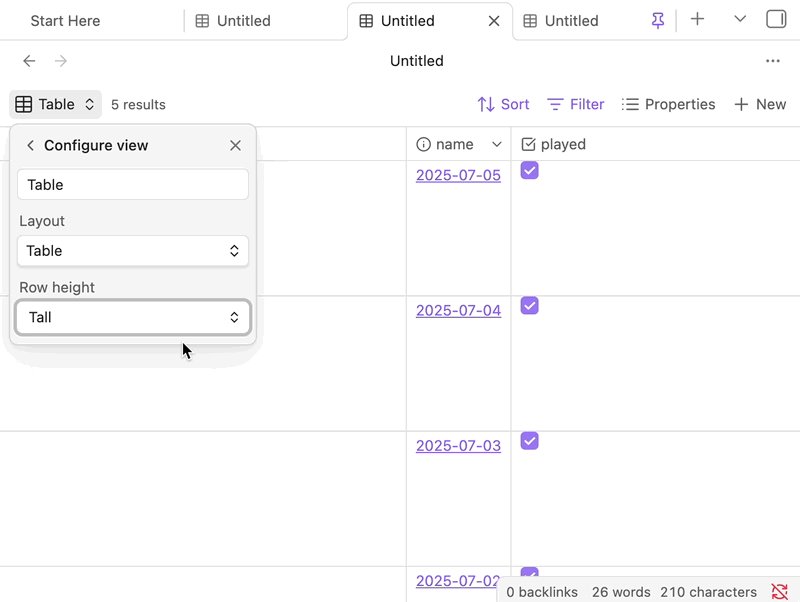
Сheckboxes are not indented at the top
Environment
SYSTEM INFO:
Obsidian version: v1.9.4
Installer version: v1.8.3
Operating system: Windows 10 Pro 10.0.19045
Login status: logged in
Language: en
Catalyst license: insider
Insider build toggle: on
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: off
Plugins installed: 0
Plugins enabled: 0
RECOMMENDATIONS:
none
Additional information
![]() With “Short”
With “Short”
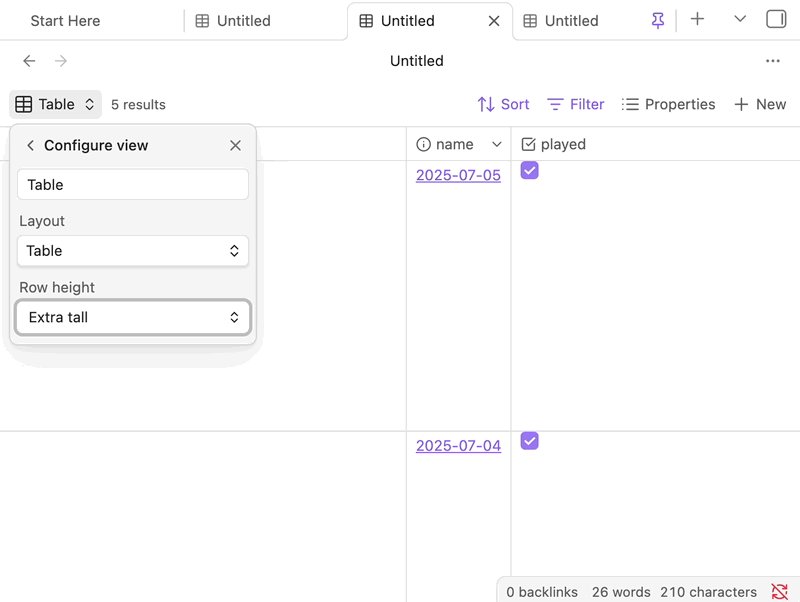
![]() With any other
With any other