The Banners plugin is great. But it not no longer works with obsidian 1.4.0
The plugin is really great with a lot of functionality (way more than the snippets I have tried for implementing banners). But the plugin seems to be abandoned.
Hopefully someone comes with a new plugin
If your ok to install a new theme then go ahead and try out my theme, it’s called Dune. You can read more about banners in its online documentation here
Thanks. Will give it a try.
I made a quick work-around with a small custom snippet:
.obsidian-banner-wrapper {
margin-top: 0px;
padding-top: 0px;
}
.mod-header:has(+ .obsidian-banner-wrapper) {
margin-top: var(--banner-height);
}
Hi, thanks a lot for your answer.
I just have some questions, since I am not an expert in css and so on
First I suposse I have to add this to My snippets folder and activate it inside obsidian.
After that:
- Do I have to name the snippet in a certaln way? Or can it be whaterever I want?
- Do have to add the name of said css snippet to the cssclases frontmatter for it to work?
Thanks for your time.
Hi, I manage to use the snippet and it works great. I really appreciate it.
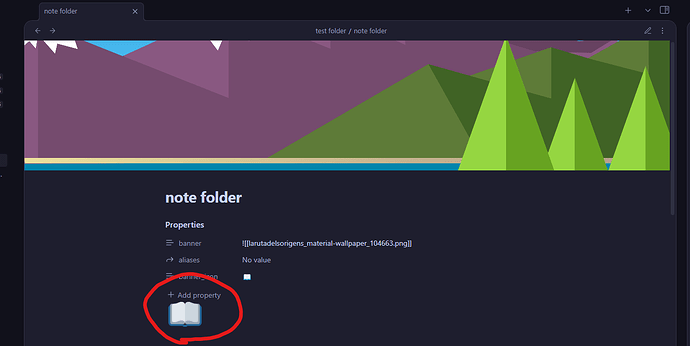
One last thing, I know this may be asking for a lot, but the banners plugins also allow you to insert an emoji in the banner, but when I select an emoji, it is offset, as you can see from the following picture…
Do you know if there is a way to fix this issue?
Thank you very much for the solution.
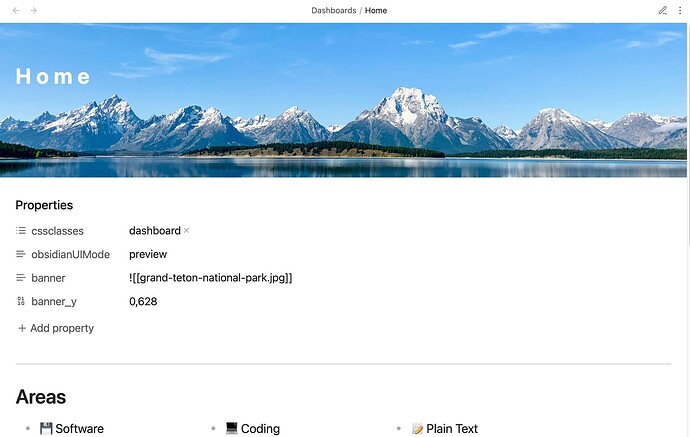
I tried this css with Banners plugin and got in Preview mode (on a dashboard) new Properties view is under the banner.
May be you or someone else konws the way to remove it? The setting: Settings => Editor tab => Display => Properties in document is set to Source mode. I need it in Live Preview for other notes.
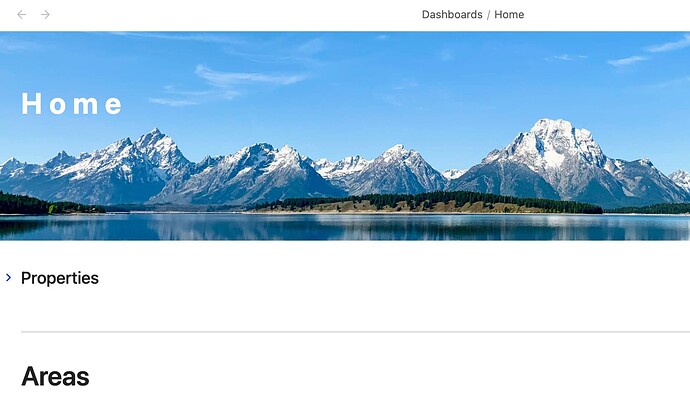
Now in Obsidian v.1.4.14 they made these properties foldable, so a dashboard with a banner now looks more or less affordable with the css snippet.
But I am the one who does not like the properties anyway. Everything worked good with a simple YAMEL header. Now the properties make it ugly and add another headache to a working vault.
Hello. The banner have a beta for Obsidian 1.4.* : Release 2.0.3-beta - had an exam week · noatpad/obsidian-banners · GitHub
that works great, thank you!
Snippet that works both on Desktop and Android (not tested on iOS)
.mod-header:has(+ .obsidian-banner-wrapper) {
margin-top: var(--banner-height);
margin-bottom: calc(-1 * var(--banner-height));
}
Tried on macOS and iOS. This snippet fixes the awkward gap.
The banner is still not showing up in Live Preview mode though.
this works great - thank you!
This is magnificent! Thank you!
Hi guys, I hope you are having a good day.
Well, the banners plugin (the one published in the obsidian store) seems to be abandoned for good. I tried many alternatives until I found the following snippet: GitHub - HandaArchitect/obsidian-banner-snippet
It’s awesome, has a lot of options and the developer is still supporting it.
So, if you are looking for a way to add banners to your notes, I think you should really give it a try and also support the developer in any way you can.
Happy Monday ![]()
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.