I would love, love, love, a banner feature like in Notion, where you can easily add an image to the top of the page that captures the theme/mood of the note; it’s just absolutely gorgeous. Maybe there is a way to have a handy little template bit of markdown/css code that I can paste at the top of each new note, paste the path/to/image, and just adjust a parameter that specifies the vertical centre of the crop and bam, I have something close enough.
- Go to Unsplash.com and find the images you want
- Drag all of them in to a note in Obsidian
- Make this note a template, and add other stuff you like on that template
- Make sure the first 20 (pick a number) lines, are just the images you dragged in.
- When using the template (CTRL-T), just delete the 19 images you don’t want.
There hasn’t been any activity for 5 days, could you please see if you’d like to pick any of the existing answers as the solution, or do you still need help with something?
Would appreciate it if you could clarify on that, thanks!
Hi, sorry, maybe I should setup email alerts. Anyway, thank you @oyvind , however this solution is not practical for me. I want an easy way to copy paste an image from the web (generally a new different image for each note), and very quickly crop it (and choose the crop area) to have dimensions of a banner image.
It would be nice to have this as a part of the yaml frontmatter like this:
---
banner: url(./image.jpg)
---
Crops and such could also be encoded in the `banner:` linePersonally not a fan of banners I feel this should be an optional plugin
I like @davidolrik suggestion, though. That would make it easy and manageable for the users.
any update to this? would love to see it
I have done some work around it using css snippets. It’s in a pretty initial state but works for me.
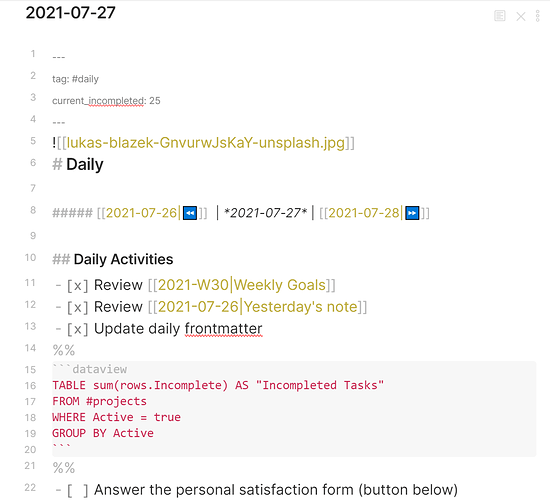
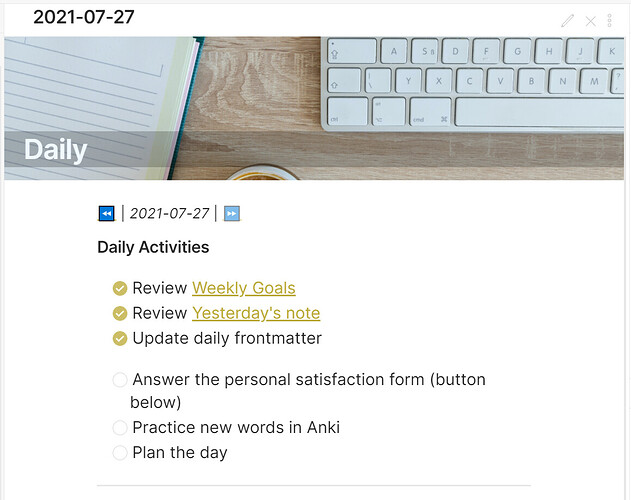
The script takes the first two body elements of a note and use them, respectively, as banner image and title. It ignores frontmatter blocks, so it’s ok to use them.
This note
will be rendered as this
There is a plugin for this by now. It is called “Banners” and available via the repo.
See also: GitHub - noatpad/obsidian-banners: An Obsidian plugin that adds banners to your notes .
Brgds, Martin
Could you share these CSS snippets, please?
Do you know if there is a way to use .jpg images as ‘banner icons’ instead of emojis? Also, I’m looking for a way to make the banner thicker so that it wraps laterally around some of the lines in the body of the note (like on WIkiwand)… I can’t find a thread over here about this plugin >:(
Not that I know of.
To my knowledge the banner is just that: A banner that sits on top of the page. Text starts after banner ends.
Re/ icons: Maybe you ask the dev? To date - again - the version doesn’t neither allow for jpgs as icon. Sorry, pal.