If you click on a note’s ⋮ menu, you can select “Open backlinks”, then drag the pane that opens to below your current note.
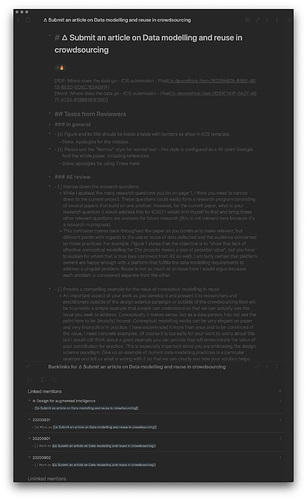
The result looks like the following (note the backlinks pane at the bottom of the window):
This live-updates as you change notes.
Getting them to appear inline in your active note is a different story and is not currently possible. You could script it as suggested above but this means constantly automatically editing the content of every note, which may be undesirable.
Preview on hover is a different story and has been requested here: Page Preview Plugin - show previews on backlink panel