Obsidian surprised me after years.
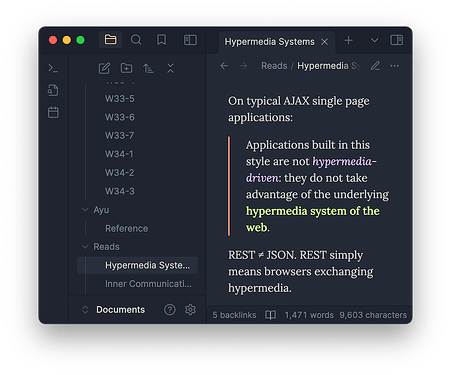
It has grown significantly since my last visit. It looks sleek, and even the logo is triple-A. Daily Notes works perfectly and fully supported as one of the core plugins. And the Preview mode ![]() is a game-changer.
is a game-changer.
I am so ready to move to Obsidian.
Still, I was missing one thing: the colours. The default theme mauves fine. The community themes are juicy. But what I want is the colours, the only, true colours. I was missing Ayu.
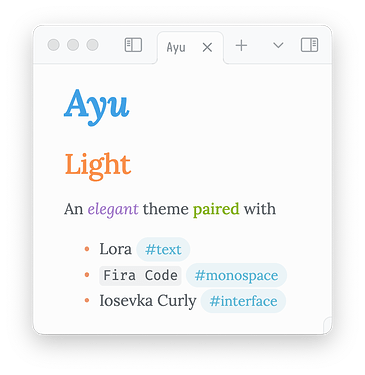
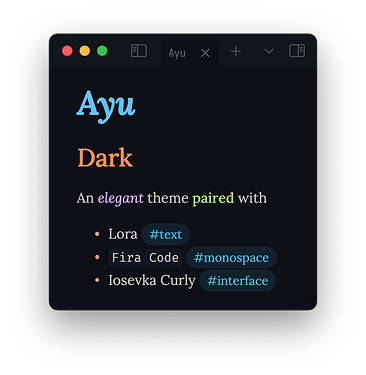
Well, in the middle, I recalled that there is Ayu and Ayu Mirage themes. I remember I tried it years ago. It’s legacy now and was calling for a renewal. It was time for Ayu Light & Mirage
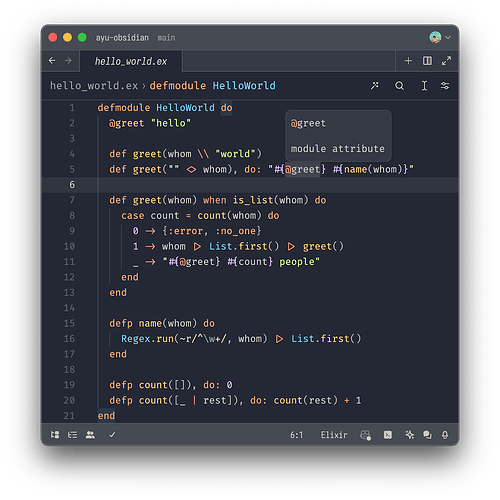
This is what Ayu Mirage usually looks like on code editors. I’ve been using it across all code editors I stumbled upon.
Compared to the monochrome document editors, code editors are much more vibrant to add semantics to dense code.
How do I apply all these colours in Obsidian?
I took inspirations from some other popular themes.

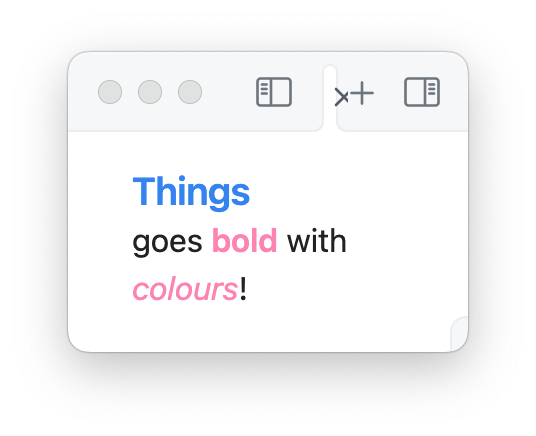
Things theme was my go-to back then, not just because I was using Thing 3, but for its sensible application of vibrant colours. They are more than making things chromatic. They are semantic and practical. They just make sense.
Styles
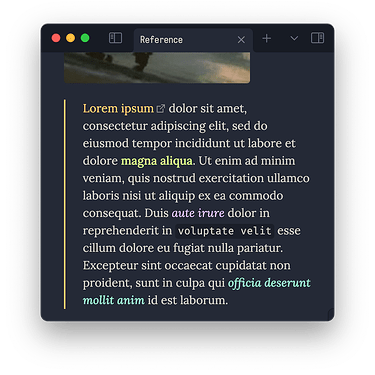
Title is special because there’s only one per page. I made it stand out by size and colour, different from headings. The royal blue also matches the original semantics of entity perfectly because a title represents a file, an object in the system.
Oh, do you like serifs? I picked up Lora typeface from Substack. It’s beautiful already, but its italic is just top-notch.
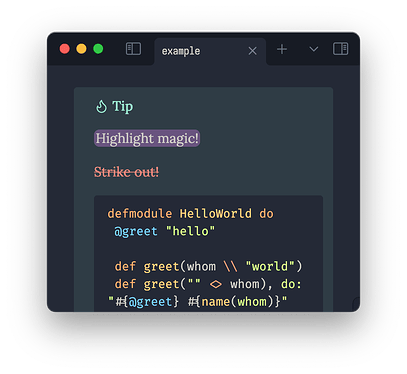
Heading 1 is by far the most frequent in Markdown. Sometimes it replaces the title because “title” is not a part of content. In code, keywords takes the same place in which are orange.
For body emphasis, I applied the colours for hard-coded data such as numbers, strings, and its variants like regex.
I didn’t intend this initially. But naturally, colours have developed a guideline itself.
- indicators: warm colours
- content: cool colours
The bullets in salmon clarify what I mean. The colour is for operators in code. It fits the size and position of small bullets as indicators.
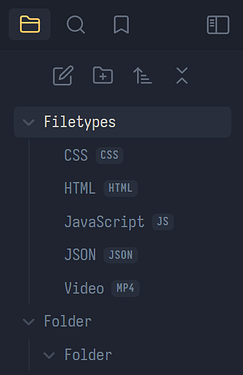
Headings
Then, headings became a headache. There are 6 of them, and they don’t have a clearly defined semantics! There had to be a general yet clear styles for them. I was running out of warm colours and I didn’t want to make my users hit # six times just to make them smaller.

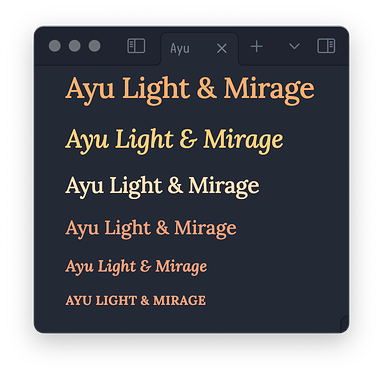
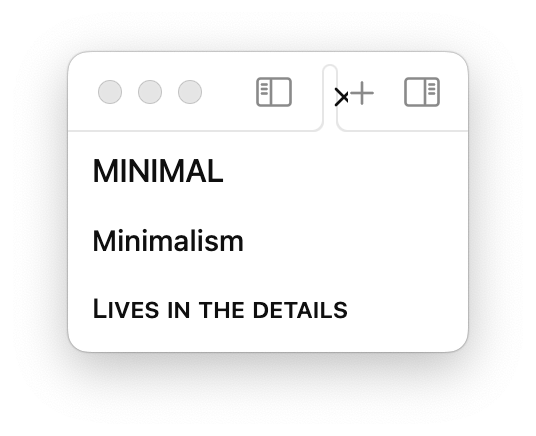
Clue was in the Minimal Theme. It has fairly small headings and when they are about to hit below 1em. It utilises small caps. Contrast in size could distinguish the headings.
Unfortunately, small caps in Lora don’t do justice. Instead, I uppercased them all with 0.8em and matched the colours to the bullets.
And the rest was a breeze ![]() thanks to the CSS variables Obsidian has offered. Of course, you have all of the triplet in
thanks to the CSS variables Obsidian has offered. Of course, you have all of the triplet in theme.css
Thanks for reading! Enjoy and let me know if you want any change. Visit the GitHub page for further information.