Coloured Folder Snippet:
Thanks to everyone for their patience. Here’s the snippet for the coloured folders.
Variables
- Most everything is defined as variables that you can change.
- All are defined under the “Root” section so it will remain the same for both dark/light mode
- You can change that by creating two sets of variables, one for each mode
Folder References
- By default, the snippet is setup to grab folders that start with the numbers 0-9 and the letters A-F.
- This is my personal setup so my folders are always in the same order
- You can change it to whatever your folder names are.
Here is an example for the folder that starts with a zero:
.nav-folder.mod-root>.nav-folder-children>.nav-folder>.nav-folder-title[data-path^="0"],
.nav-folder.mod-root>.nav-folder-children>.nav-folder>.nav-folder-title[data-path^="0"] + .nav-folder-children{
background-color: var(--Fold0);}
If you wanted to change that to refer to a folder named “Daily Notes” you can use just an equals sign as @davecan suggested above. Make sure to replace it for both lines:
.nav-folder.mod-root>.nav-folder-children>.nav-folder>.nav-folder-title[data-path="Daily Notes"],
.nav-folder.mod-root>.nav-folder-children>.nav-folder>.nav-folder-title[data-path="Daily Notes"] + .nav-folder-children{
background-color: var(--Fold0);}
Visual Examples:
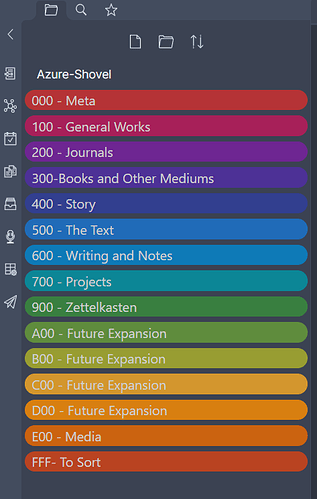
These are the default colours for the folders (all currently collapsed):
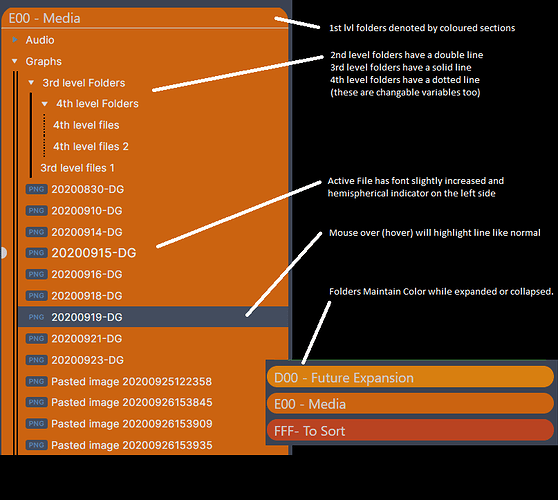
Here’s a visual overview of what this snippet should look like/accomplish:
Source Code:
Colored Folders.css (8.7 KB)
Note: I haven’t done any extensive testing yet with other themes/snippets so let me know if you have any bugs.