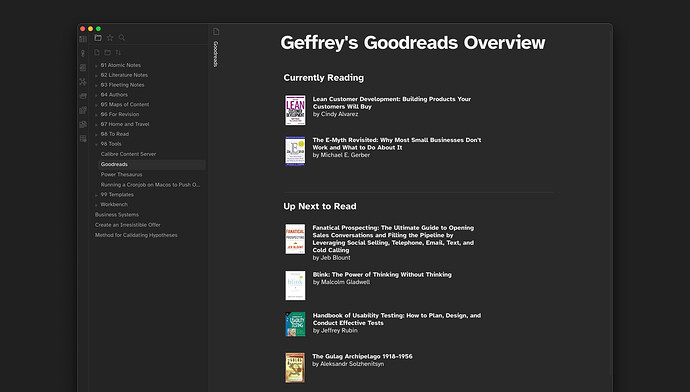
I like a visual reference to what I am currently reading. And, what is up next.
I made use of Goodreads their widgets and some CSS trickery. (It updates automatically!)
Unfortunately, I can’t inject scripts in a note nor can I iframe a local .html file. I had to host it somewhere. So, I just made a Github Pages site just for some iframe tricks.
I’m satisfied with the result. The titles are clickable to their Goodreads and all. Great to quickly reference an author’s bio, or what others said about the book.
The html and css is pretty simple. Of course, you’d need to adjust it to your liking. Also the widget HTML has unique identifiers specifically to your Goodreads account. So, you’d have to add your own Goodreads widgets.
Hit me up if you need help with adding it to your own Obsidian.
<html lang="en">
<head>
<meta charset="utf-8">
<title>Geffrey's Goodreads for Inside Obsidian</title>
<style>
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-family: 'Atkinson Hyperlegible', -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif;
color: rgb(240, 240, 240)
}
[class*="gr_custom_container_"] {
padding: 10px 5px 10px 5px;
background-color: transparent;
width: 100%;
max-width: 500px;
}
[class*="gr_custom_header_"] {
width: 100%;
margin-bottom: 5px;
display: none;
}
[class*="gr_custom_title_"] {
font-weight: 700;
}
[class*="gr_custom_each_container_"] {
width: 100%;
clear: both;
margin-bottom: 20px;
overflow: auto;
padding-bottom: 4px;
}
[class*="gr_custom_book_container_"] {
overflow: hidden;
height: 80px;
float: left;
margin-right: 20px;
width: auto;
}
[class*="gr_custom_author_"] {
font-size: 1rem;
}
[class*="gr_custom_container_"] a {
text-decoration: none !important;
color: var(--text-normal);
}
[class*="gr_custom_container_"] a:hover {
text-decoration: underline !important;
}
a[href="https://www.goodreads.com/"] {
display: none;
}
hr {
height: 1px;
border-width: 2px 0 0 0;
border: none;
border-top: 2px solid;
border-color: rgb(51, 51, 51);
}
</style>
</head>
<body>
<h2>Currently Reading</h2>
<div id="gr_custom_widget_1621234028">
</div>
<script src="https://www.goodreads.com/review/custom_widget/92157626.Geffrey's%20bookshelf:%20currently-reading?cover_position=left&cover_size=small&num_books=5&order=a&shelf=currently-reading&show_author=1&show_cover=1&show_rating=0&show_review=0&show_tags=0&show_title=1&sort=date_added&widget_bg_color=FFFFFF&widget_bg_transparent=&widget_border_width=1&widget_id=1621234028&widget_text_color=000000&widget_title_size=medium&widget_width=medium" type="text/javascript" charset="utf-8"></script>
<hr>
<h2>Up Next to Read</h2>
<div id="gr_custom_widget_1621234055">
</div>
<script src="https://www.goodreads.com/review/custom_widget/92157626.Geffrey's%20bookshelf:%20to-read?cover_position=left&cover_size=small&num_books=5&order=a&shelf=to-read&show_author=1&show_cover=1&show_rating=0&show_review=0&show_tags=0&show_title=1&sort=date_added&widget_bg_color=FFFFFF&widget_bg_transparent=&widget_border_width=1&widget_id=1621234055&widget_text_color=000000&widget_title_size=medium&widget_width=medium" type="text/javascript" charset="utf-8"></script>
</body>
</html>
Edit: Forgot about the iframe snippet.
<iframe id="goodreads" style="width: 100%; height: 100vh; border:none; margin:0; padding:0; overflow:hidden; z-index:1;" src="YourExternalHostedHTMLPage" frameborder="0"></iframe>
Replace YourExternalHostedHTMLPage with your well … externally hosted HTML file.