What I’m trying to do
Hello!
I have made a personal Goodreads and Letterboxd combining the Minimal Theme and DataView. Since starting, I have always wanted a way to change metadata, specifically boolean values, from the cards instead of opening each file. Recently found the Metadata Menu plugin, but as I tried to create the dataviewjs query, I could not add text before the button “comprar” similar to 👤: ${authors}. Thus, I would like something like «¿Comprado? ${comprar}», so if I bought the book, it can be changed.
const tableHeadings = ["Cover", "Title", "Autor", "Comprar"];
const fileQuery = '"9. Archivo 🗃️/Media DB/manga" OR "9. Archivo 🗃️/Media DB/books"';
const sortBy = 'authorLF';
const {fieldModifier: f} = this.app.plugins.plugins["metadata-menu"].api;
dv.table(tableHeadings,
await Promise.all(
await Promise.all(dv.pages(fileQuery)
.where(p => p.comprar === true)
.sort(k => k[sortBy], 'asc')
.map(async p => {
const image = p.image || "";
const title = p.title || "";
const authors = p.authors || "";
const comprar = await f(dv, p, "comprar");
return [
``,
`[[ + ${p.file.link} + | + ${title} + ]]`,
`👤: ${authors}`,
comprar
];
})
)
)
);
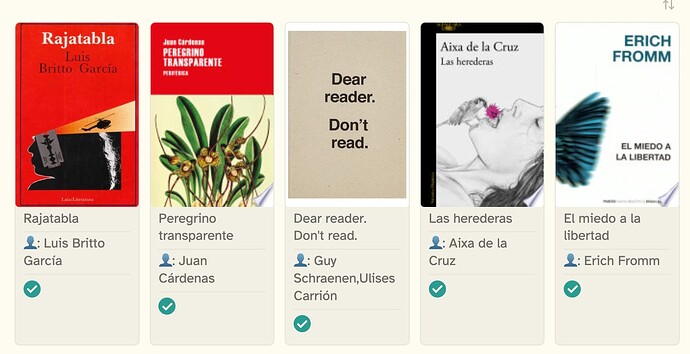
Working query:
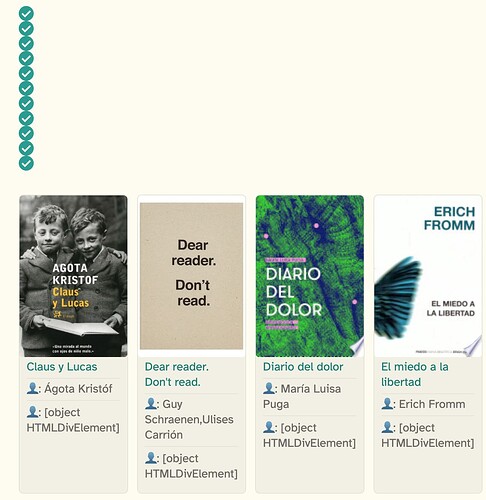
If a text is added before, such as 👤: ${comprar}:
Things I have tried
With the help of ChatGPT, as I do not know enough js, I tried combining both (text and interactive element), as well as making it a button, here is an example of an attempt but might look too messy:
´´´
const comprarElement = await f(dv, p, “comprar”);
const container = document.createElement('div');
container.style.display = 'inline-block';
container.appendChild(document.createTextNode('**Comprado:** '));
container.appendChild(comprarElement);
return [
``,
`[[${p.path}|${title}]]`,
`👤: ${authors}`,
container.innerHTML
´´´
Another solution is to just add an empty line of text, such as:
`¿Comprado?`,
comprar
It works but if you have multiple boolean values, then the cards become too long.
Thank you!