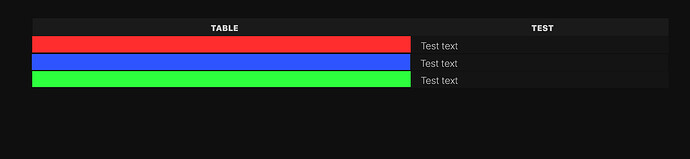
Is it possible to archive somehow this result? Define fill color of the cells.
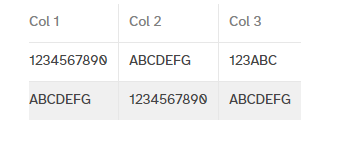
I’m not certain if this is what you mean, but I use custom CSS to color every other row for readability:

Here is the css:
/* Tables */
.markdown-preview-view tr:nth-child(odd) {
background-color: var(--background-primary);
}
.markdown-preview-view tr:nth-child(even) {
background-color: var(--background-secondary);
}
Yes, this is fixed CSS… What I want to just enter some html code inside and it will color the cell. I dont want to have it color-full in all tables across obsidian…
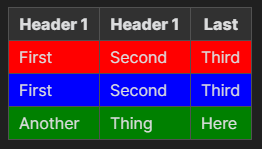
This isn’t available in Markdown, but you could use HTML tables:
<table>
<tr>
<th>Header 1</th>
<th>Header 1</th>
<th>Last</th>
</tr>
<tr style="background-color:red">
<td>First</td>
<td>Second</td>
<td>Third</td>
</tr>
<tr style="background-color:blue">
<td>First</td>
<td>Second</td>
<td>Third</td>
</tr>
<tr style="background-color:green">
<td>Another</td>
<td>Thing</td>
<td>Here</td>
</tr>
</table>

Of course, it won’t render in ALL markdown editors, but it works here.
Nice!
Thank very much this full-fills my needs as workaround…
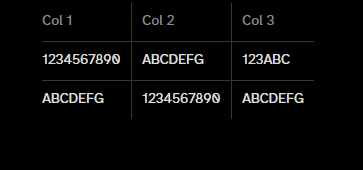
as the newly released live preview table, this snippet has to be updated, if anyone is finding, try this:
Is this tested with particular theme (for it didn’t yield any results with my theme - minimalist )
the color var, --dark3 for example, may be different in themes, you can open your theme file and find some of its color var names, replace vars here with those.

Dark mode (Reading View)

Thats light mode
Apparently dark mode was suppressing colors, But looks good!
Thank you!!!
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.