Backlinking and visually seeing one’s network of notes go hand in hand and are key to connecting different concepts and reengaging with knowledge.
Currently headings are somewhat in a strange place: For atomic notes one is encouraged spin them off into standalone notes but for many types of notes like capturing articles, papers, books etc, it feels better to have “everything in one note”. Then however, only the main-note is displayed in graph view and all backlinks to and from headings are visually just summarized as connections to the main note.
My suggestion is to basically treat headings as pages for the graph view as it has already been done for backlinks and transclusion (can embed a heading with ![[page#heading]]).
In the long run I imagine that this could also extend to embedding blocks (like in Roam) and maybe displaying them too around a note (given the user zooms in sufficiently in order to not clog the screen and needing to render all blocks everytime).
Here’s an example of how this higher level of resolution would look like:
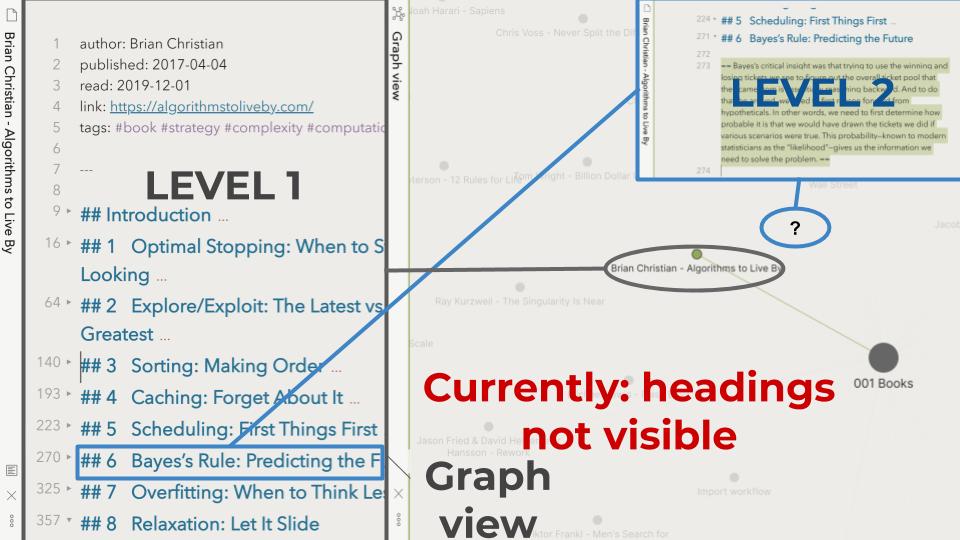
I created a page for my book notes of Algorithms to Live By with the individual chapters being headings. Currently, those headings don’t appear in the graph view which does not facilitate exploring one’s notes in a visual manner.
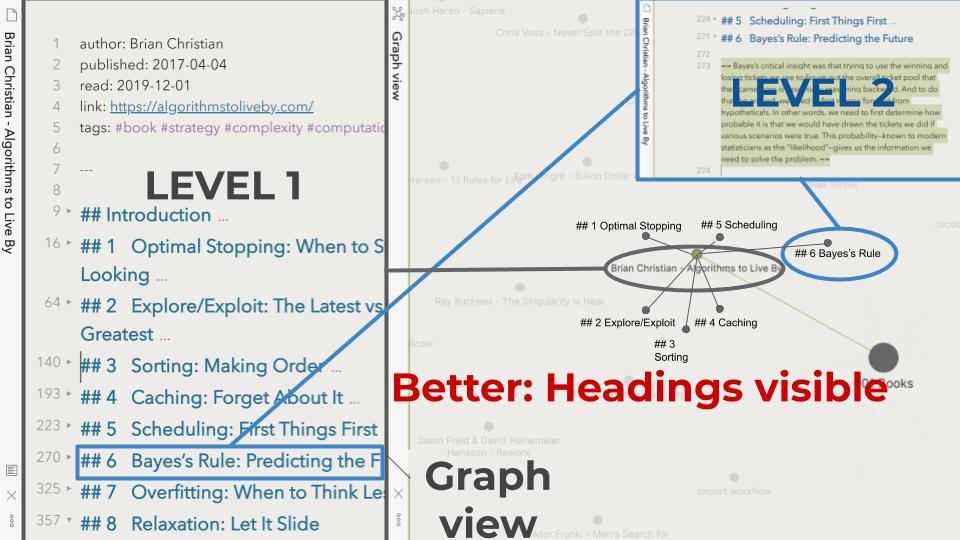
Here’s what it would look like if the headings were displayed in the graph view (here: page = level 1, headings = level 2). One could move around one’s virtual library in graph view and re-discover chapters and connections between books
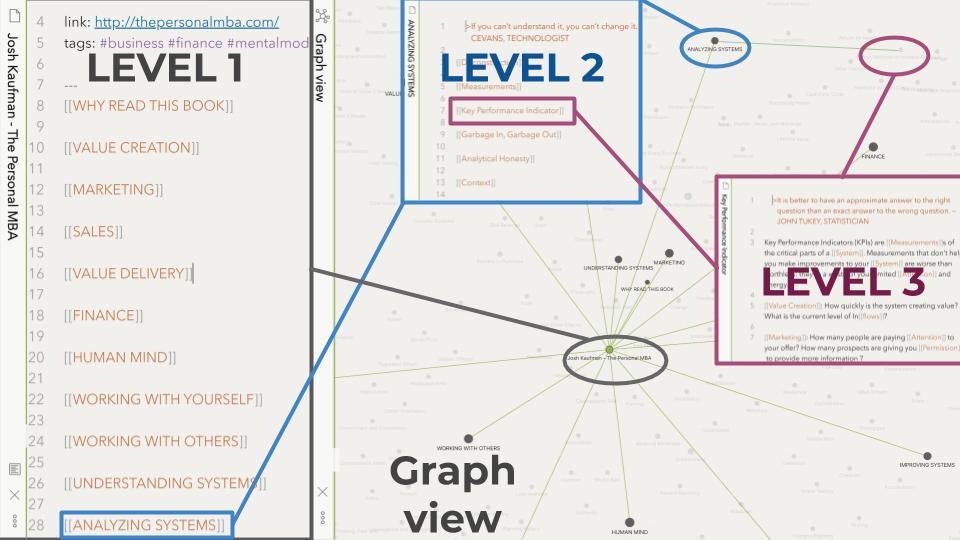
Here’s the book The Personal MBA which consists of many short chapters (1-2 pages) about different concepts in business, finance and mental models, which are themselves grouped in around 10 larger chapters. I created pages for each chapter (large and small) and linked them among each other. Here’s what a networked book can look like: