Use case or problem
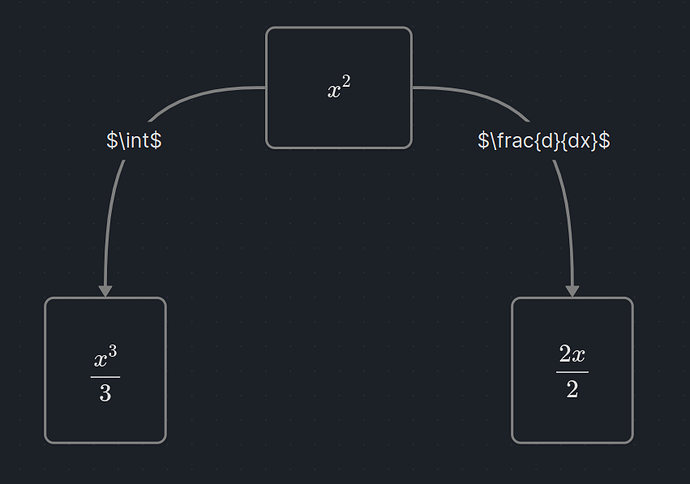
In canvas, the labels for arrows connecting nodes are perhaps the only data entry field that doesn’t render markdown formatting, breaking the user’s expectations and hindering the data entry flow. This also restricts the use of this feature to cases when the connection can be expressed using plain text, creating an artificial inconsistency due to technical limitation.
Proposed solution
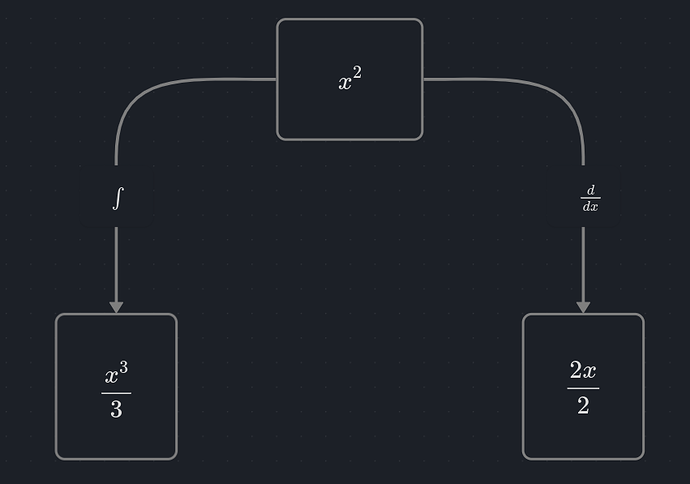
Make the canvas-path-label container render its text into markdown when not being edited.
Current workaround
My current workaround involves creating a small node with the color set to the same as the canvas background. This is not ideal, as it needs extra steps and careful tinkering. Not to mention that the illusion is broken as soon as the user switches themes, since the selected color may no longer match the background.
Related feature requests
Similar request, but with a much bigger scope:
https://forum.obsidian.md/t/canvas-make-arrows-labels-have-nodes