What I’m trying to do
I have this template:
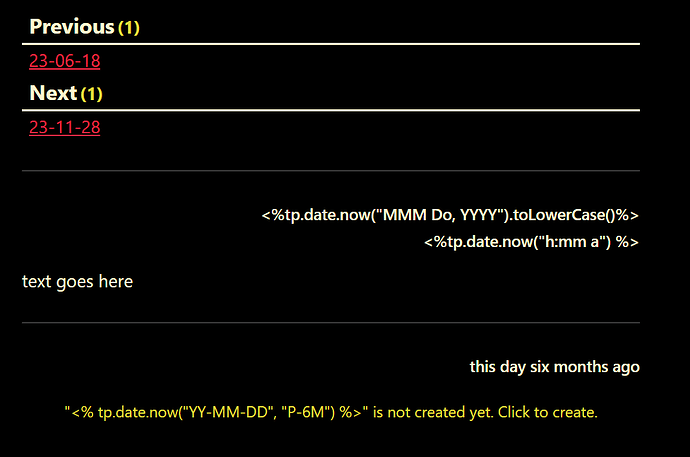
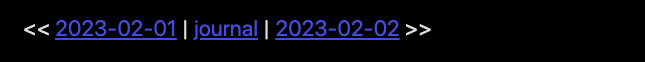
#### << [[<%tp.date.now("YY-MM-DD", -1)%>]] | [[journal]] | [[<% tp.date.now("YY-MM-DD", 1) %>]] >>
---
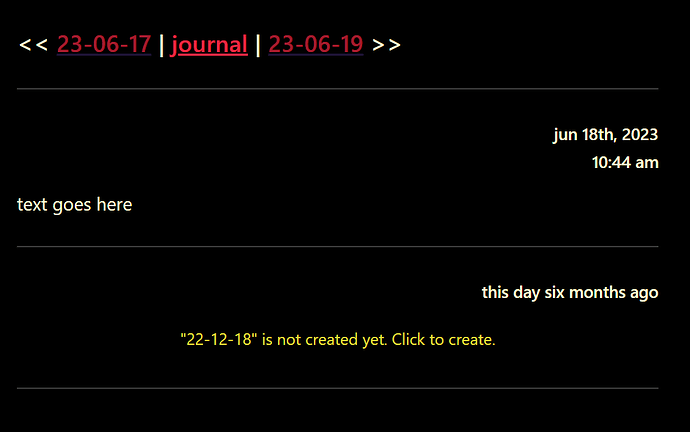
<p align="right"><b><font size="+1"><%tp.date.now("MMM Do, YYYY").toLowerCase()%></font><br><font size="+1"><%tp.date.now("h:mm a") %></font></b></p>
text goes here
---
<p align="right"><font size="+1"><b>this day six months ago</b></font></p>
![[<% tp.date.now("YY-MM-DD", "P-6M") %>]]
---
It automatically generates my daily journal page, and creates a few pretty links to the previous day, next day, 6 months ago and my index of journal pages. So far so good. I do not really journal everyday, so I was wondering if I could use data queries to dynamically search and show the next existing file instead of the next day.
Things I have tried
I tried using the dataview plugin, and to some extend I got what I wanted. I can fetch the next and the previous entry based on data creation.
list
FROM "journal"
WHERE file.ctime < this.file.ctime AND file.name != "journal"
sort file.mtime DESCENDING
limit 1
list
FROM "journal"
WHERE file.ctime > this.file.ctime AND file.name != "journal"
sort file.mtime ASCENDING
limit 1
But I could not find a way to put that specific data entry in my title, or in any way that it wouldn’t look practical and good in the template. Can you guys suggest a way of having those links dynamically on a more minimal or aesthetical way?
Thank you!