I wonder if there is a way to create “dynamic” image links from the location: front matter data. Did anyone find a way to do this?
I have, in the front matter:
---
location: [51.133333,10.416667]
---
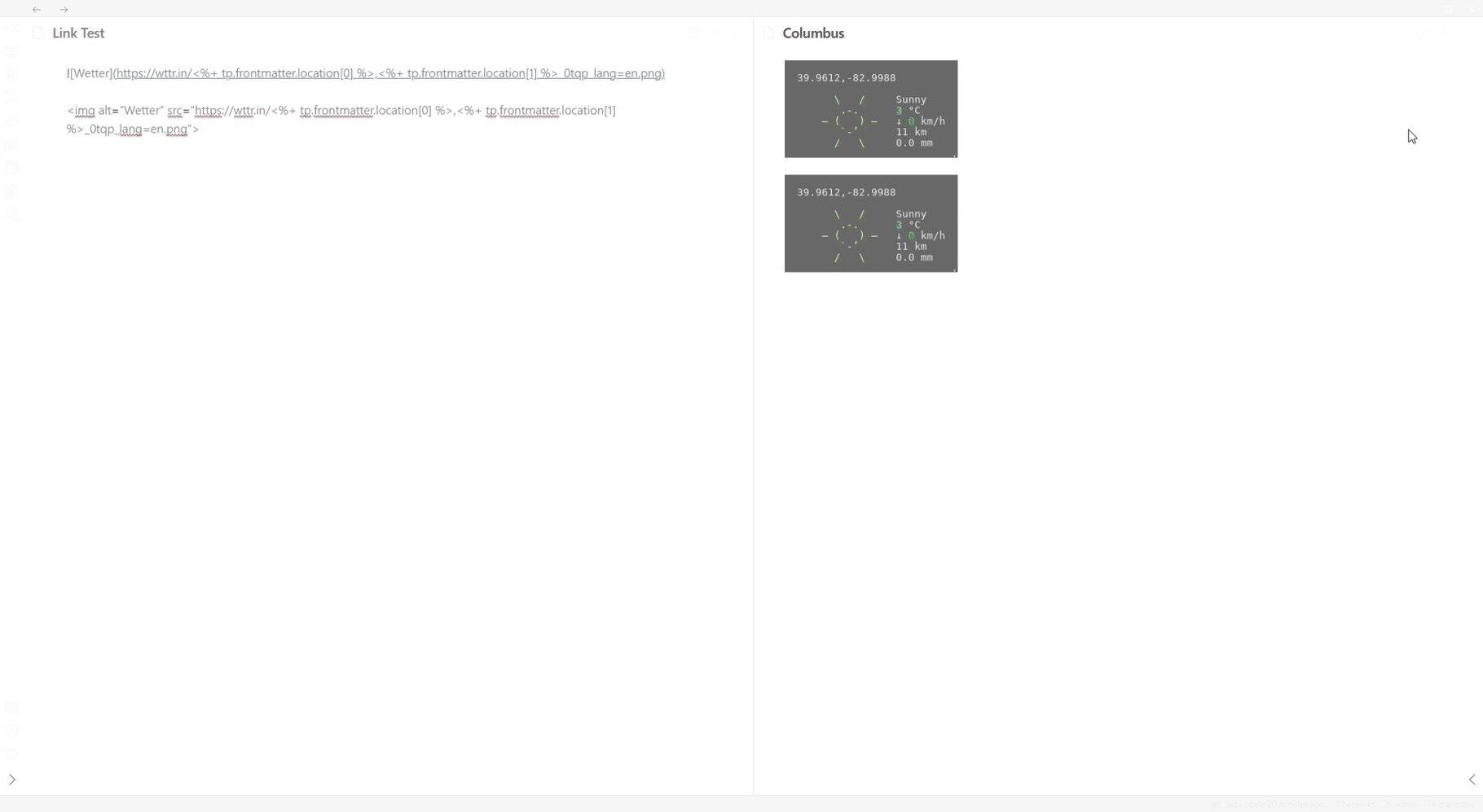
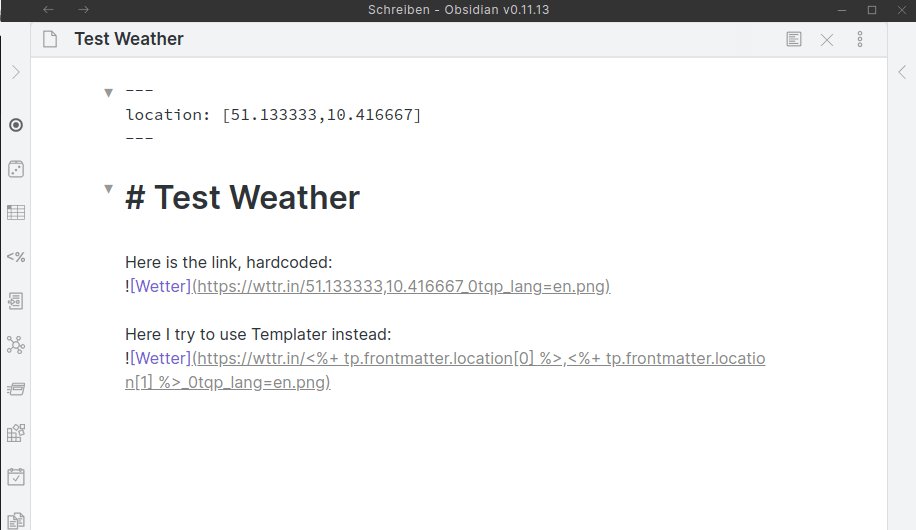
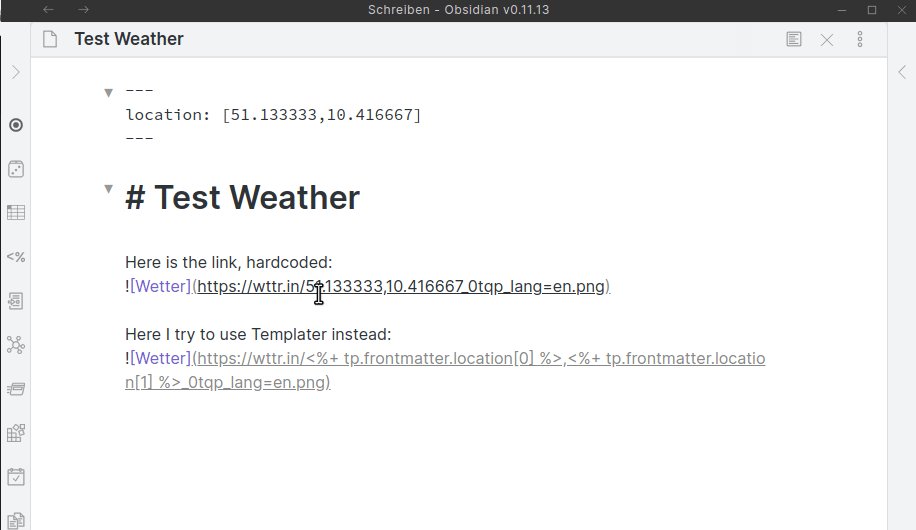
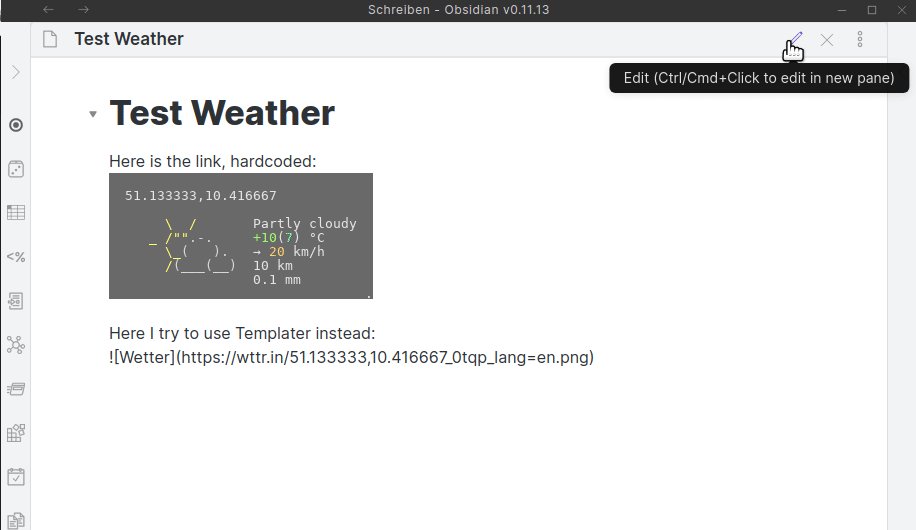
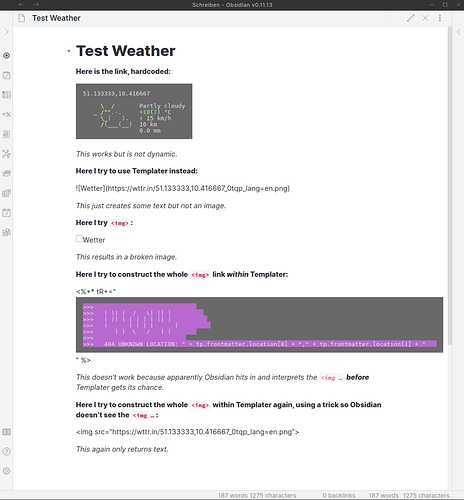
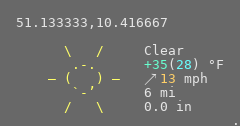
and would like to create an embedded image like


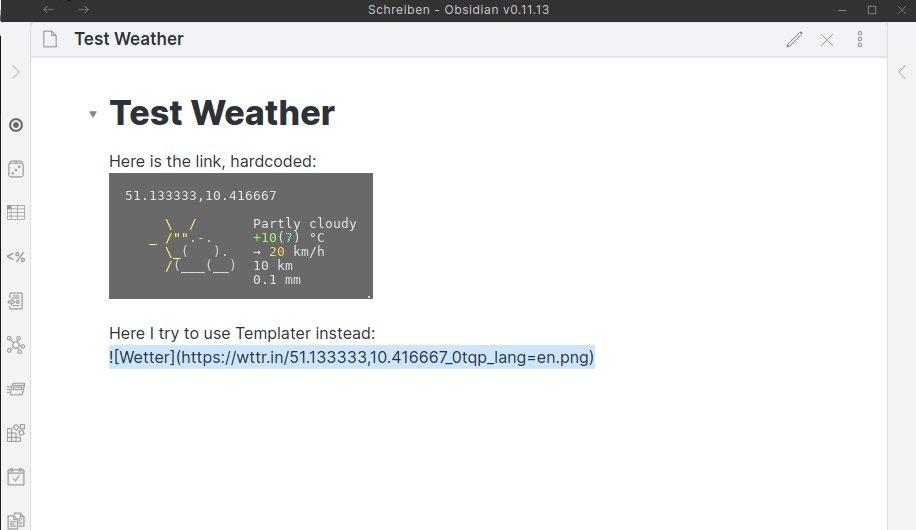
Using the Templater plugin, I tried

but this only shows the text in preview, not an image:

Using the Dataview plugin, I tried:
`)
but this also only shows the text plus a clickable link:

Any ideas or suggestions?
(I know I can create a static link using Templater, but I wish the link to be dynamic, depending on the front matter, so I don’t have to change the code in the notes when the location changes. Using wttr.in is just an example.)
EDIT: Sorry, it seems the forum system keeps changing my example links to upload://something… so you can’t see the results anymore. Just imagine a link with two parts filled in dynamically from the location data. Or try the examples yourself.