I was working on my notes when I felt the necessity to differentiate between a comment and a quote visually.
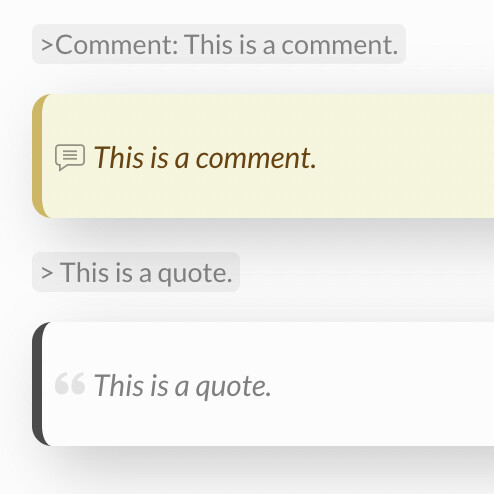
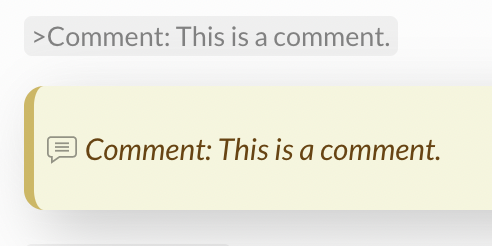
While it’s possible to achieve that (as seen in the screenshot) with html+css classes, I thought a plugin could make this more friendly, e.g. instead of having to write html in your note, you just write:
-
>Comment:for a commentary block. -
>the typical symbol for quotes.

or

What do you guys think? Is that difficult to achieve codewise? Would that be useful for you?
P.s: I know that technically this may go against some frameworks for taking notes, as a comment could become another block of thought (separate note), but still I think one could make use of this for smaller ideas (even if just for early processing, note-to-self, etc)
P.p.s: Apparently this used to be possible with a CSS selector contains(), but it’s no longer supported.

 I did search the community for something of the sorts, but I guess I got turned around by the title of the plugin.
I did search the community for something of the sorts, but I guess I got turned around by the title of the plugin.