I’m aware of the plugin (Icon Folder) which is great but changing a folder’s icon doesn’t replace the arrows next to them.
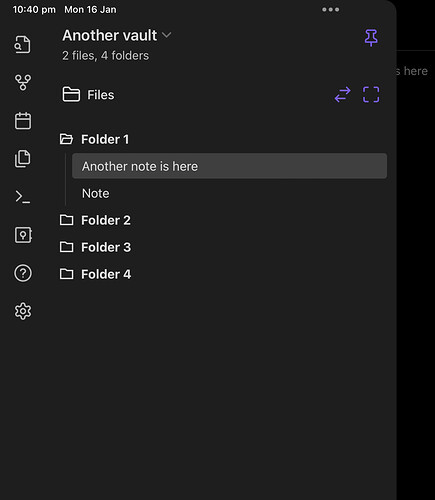
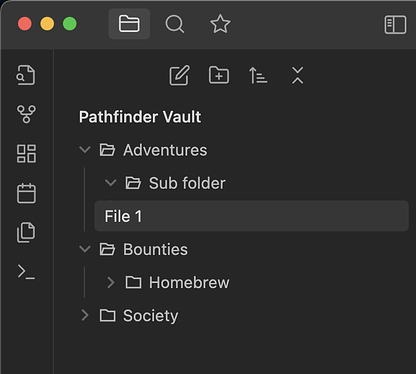
I searched couple of themes and managed to build my own sidebar. It has folders open/closed icons. Bold text for folders while normal for files. A bit larger text on mobile devices. All can be edited from the below css snippet.
Also icons can easily be changed using any online svg icon and converting it to css format. I used THIS page for conversion
And icons from SVG repo
CSS snippet
.nav-folder-title {
font-size: 16px;
font-weight: bold;
}
.nav-file-title {
font-size: 16px;
}
body:not(.nav-folder-indicators) .nav-folder.is-collapsed .nav-folder-title-content::before,
body:not(.nav-folder-indicators) .nav-folder .nav-folder-title-content::before {
display: inline-block;
content: "";
margin-right: 8px;
vertical-align: text-bottom;
height: 20px;
width: 20px;
background-color: currentColor;
}
body:not(.nav-folder-indicators) .nav-folder.is-collapsed .nav-folder-title .nav-folder-title-content::before {
-webkit-mask: url("data:image/svg+xml;charset=UTF-8,%3csvg viewBox='0 0 512 512' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3ctitle%3efolder-outline%3c/title%3e%3cg id='Page-1' stroke='none' stroke-width='1' fill='none' fill-rule='evenodd'%3e%3cg id='folder' fill='%23000000' transform='translate(42.666667, 85.333333)'%3e%3cpath d='M426.666667,341.333333 L3.55271368e-14,341.333333 L3.55271368e-14,1.42108547e-14 L178.083413,1.42108547e-14 L232.041813,42.6666667 L426.666667,42.6666667 L426.666667,341.333333 Z M42.6666667,298.666667 L384,298.666667 L384,85.3333333 L217.20832,85.3333333 L163.24992,42.6666667 L42.6666667,42.6666667 L42.6666667,298.666667 Z' id='Shape'%3e%3c/path%3e%3c/g%3e%3c/g%3e%3c/svg%3e") no-repeat;
}
body:not(.nav-folder-indicators) .nav-folder .nav-folder-title .nav-folder-title-content::before {
-webkit-mask: url("data:image/svg+xml;charset=UTF-8,%3csvg viewBox='0 0 512 512' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3ctitle%3efolder-open-outline%3c/title%3e%3cg id='Page-1' stroke='none' stroke-width='1' fill='none' fill-rule='evenodd'%3e%3cg id='folder-open' fill='%23000000' transform='translate(42.666667, 85.333333)'%3e%3cpath d='M384,128 L384,42.6666667 L232.0416,42.6666667 L178.0832,1.42108547e-14 L7.10542736e-15,1.42108547e-14 L7.10542736e-15,341.333333 L60.9376,341.333333 L352.437547,341.333333 L361.604267,341.333333 L426.354347,128 L384,128 Z M42.6666667,253.44 L42.6666667,42.6666667 L163.24992,42.6666667 L217.20832,85.3333333 L341.333333,85.3333333 L341.333333,128 L82.0209067,128 L42.6666667,253.44 Z M329.979093,298.666667 L73.1874133,298.666667 L113.354027,170.666667 L368.812373,170.666667 L329.979093,298.666667 Z' id='Shape'%3e%3c/path%3e%3c/g%3e%3c/g%3e%3c/svg%3e"); no-repeat;
}
body:not(.nav-folder-indicators) .nav-folder-collapse-indicator {
display: none;
}
body:not(.nav-folder-indicators) .nav-folder-title {
padding-left: 4px;
}