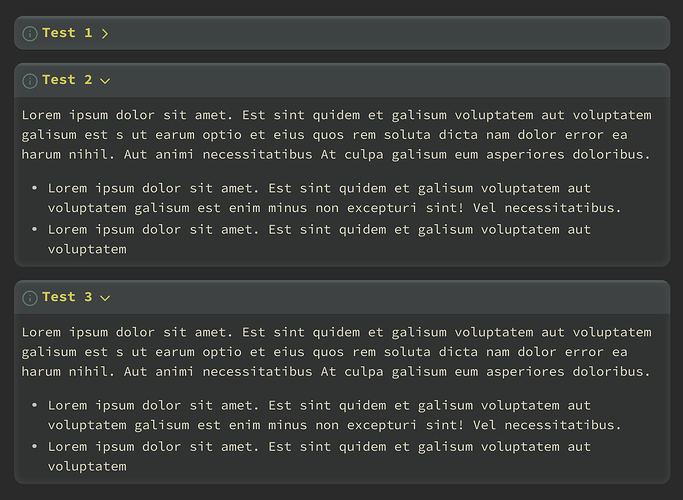
Well, not much styling, just showing how folks can go about styling elements in 3D that I just learned: lots of tweaking to be done.
:root {
--turquoise: 80, 90, 90;
--callout-body-color: var(--turquoise);
--callout-title-color: var(--turquoise);
}
.callout {
border-radius: 10px;
background-color: rgba(var(--callout-body-color), 0.3);
backdrop-filter: brightness(80%);
box-shadow: inset 0 0 4px 4px rgba(136, 136, 136, 0.1);
}
.callout-title {
border-radius 10px 10px 0 0;
background-color: rgba(var(--callout-title-color), 0.1);
background-image: linear-gradient(
rgba(var(--callout-title-color), 0.95) 5%,
rgba(var(--callout-title-color), 0.35) 10%
);
color: #ccc444;
font-weight: normal;
font-size: 15px;
}