Steps to reproduce
I’m using Obsidian Publish with sliding windows. On clicking a block link (^) to a different note, or clicking in the Table of Contents on a header in the same note, the paragraph or header is marked in yellow which fades away quickly. This is an awesome functionality.
Expected result
For a Publish’ed site with sliding windows setting “off”, the marked block or the header are fully in view, positioned at the top of the pane.
Actual result
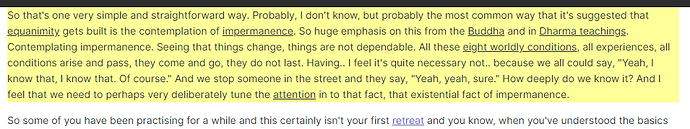
When using “on” for sliding windows, though, the marked block or header is slightly cut off at the top, i.e. not fully in view.

Environment
- Operating system:
- Obsidian version:
Happens in both Chrome and Firefox. Running v0.12.16 on Windows 10.
Additional information
For sliding panes mode, pressing F11 twice while focus ins on the respective pane (i.e. turn full screen mode on and immediately off again) fixes the problem. From then on, the yellow marked paragraph or header shows completely on the top of the pane, like it does when not using sliding windows.
As a result, this topic does not really qualify as a bug, with a workaround that easy. Still, it would be appreciated if the developers took a look at it. I know that small things are sometimes difficult to fix, but maybe this case just needs a small tweak.
Thank you for this great piece of software + service!