Thanks for the replies ![]()
I just realised that I can achieve half of what I want with CSS.
By turning off the display of specific property fields/keys. (Or rather, turning off all data-property-keys, then manually choosing which to turn back on). And then I bind this snippet to a hotkey using the Snippet Commands plugin.
The Prism theme has nice Properties appearance.
Limitations
- adding a new property can sometimes be finicky - could switch to source mode.
- order of properties is as per the text in the note, so “up” and “related” properties are not prioritised at the top of the list.
- no image display
- currently poor native obsidian handling of wikilink style links in the properties frontmatter
[this style link](www.examplelink.com/doesnotrendernicelyinObsidian) - related to above, the Auto Link Fetcher plugin doesn’t function in properties Provide support for Obsidian 1.4 new Frontmatter · Issue #82 · zolrath/obsidian-auto-link-title · GitHub
- needs testing in obsidian publish
Click here to go to the full CSS custom styling - GitHub
- the basic turn off/on property keys is in the css below
.metadata-property{
display: none;
}
.metadata-property:is(
[data-property-key=""],
[data-property-key="up"],
[data-property-key="related"],
[data-property-key="tags"],
[data-property-key="rating"],
[data-property-key="priority"]
) {
display: inherit;
}
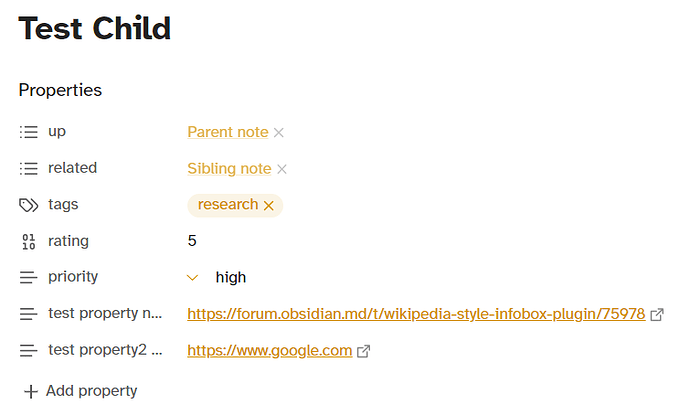
without the snippet, all properties are shown:
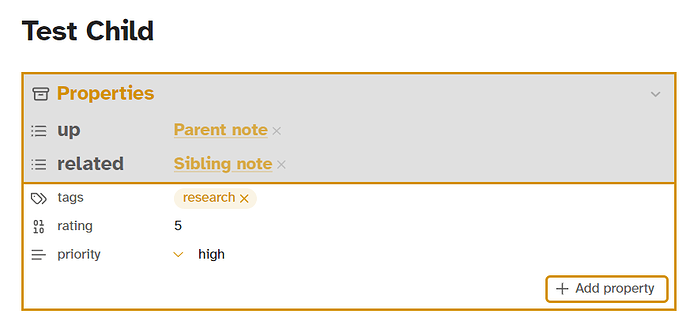
with the snippet and Prisum theme, the properties are cleaned up, “up” and “related” properties are large, and the last two “test property” properties are hidden
@holroy : thanks for the info re partially loading on big pages. I certainly wouldn’t want it to be as fragile like you think it may be.
@hu4d : thanks for the input. I am sorry, I must not have adequately described my idea, because that was not what I was seeking. Thanks anyway!
thanks to Prism