John_T
21
This was very helpful for me as a new obsidian user. To flesh it out a little further:
- Put your css file in the path described above (
vault/.obsidian/snippets/your_file.css)
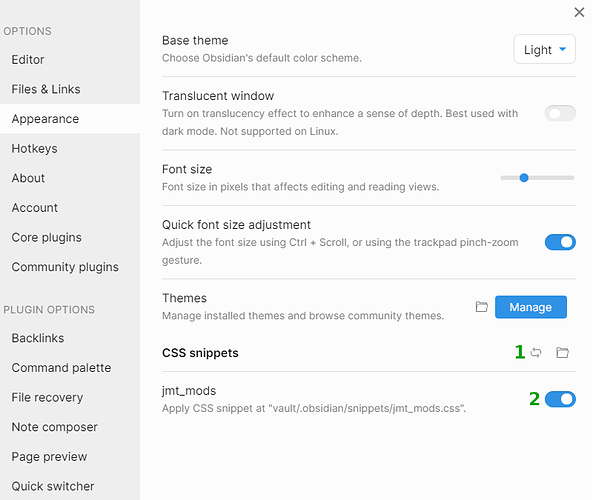
- Click on “settings” and then “Appearance” in the application
- Refresh the css snippets folder (Icon labelled “1”)
- Toggle the slider for your snippet (Labelled “2”). You should see your css applied
- Close the settings view
1 Like
On the topic of how to get to the built in / original / default obsidian.css this worked for me on Obsidian v0.14.2, mac os 12.3 Monterey:
- Turn off custom theme to switch to Default Obsidian theme: Settings → Appearance → Themes: Manage → select Default ⇒ click Use button
Result: Obsidian app should be in default theme
-
Open web dev tool inspector anywhere in the app: press CTRL + SHIFT + I or Mac users press option + command + i
-
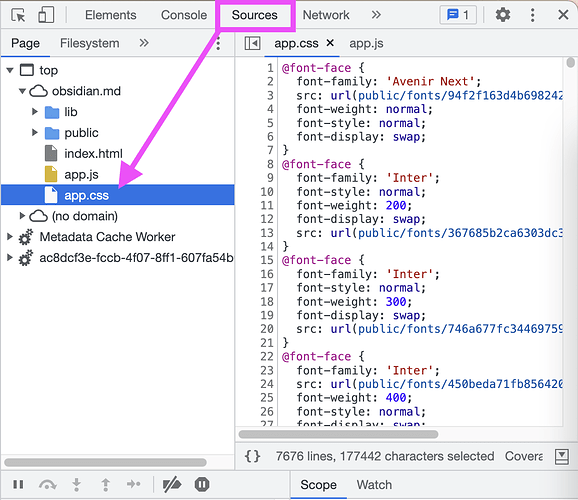
Select the Sources tab in Dev Tools → top → obsidian.md → app.css
-
Copy & paste into a text editor or right-click and Save as… onto your machine
11 Likes
system
Closed
23
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.