Thanks @blue_emperor! This was definitely an improvement on my Mac. And I already had Raycast installed :).
I ended up finding a cross platform solution including optional hotkeys. I have a custom CSS snippet and snippet-commands-obsidian installed, which exposes commands to toggle CSS snippets via the Command Palette.
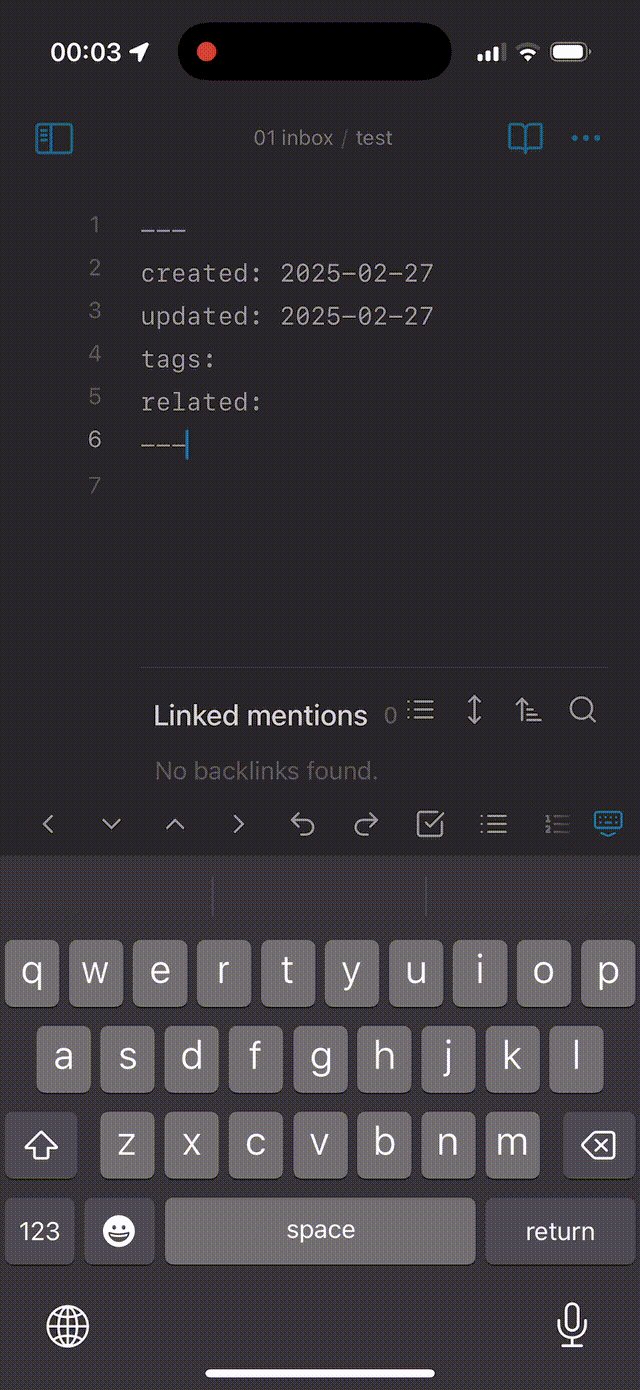
/* snippet: hide-line-numbers */
.cm-gutters .cm-gutter.cm-lineNumbers {
display: none !important;
}
Steps:
- Add CSS snippet to Obsidian Vault
- Install and enable Snippet Commands
- Any CSS snippets loaded from
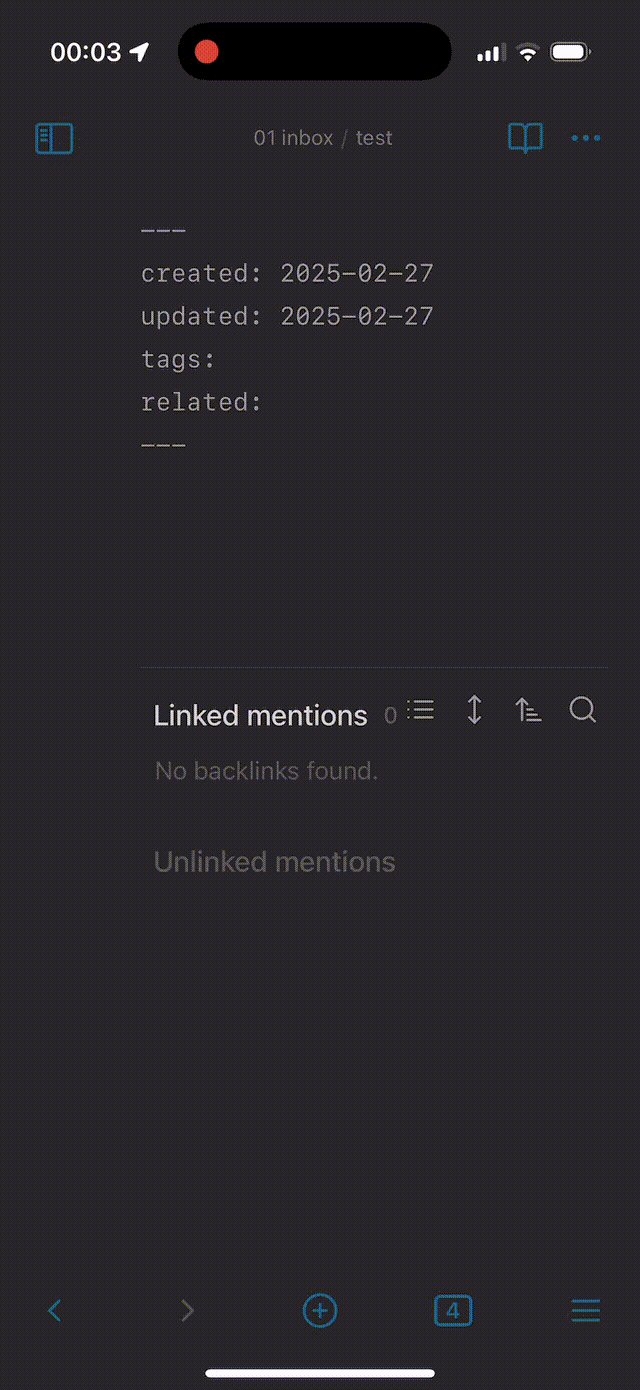
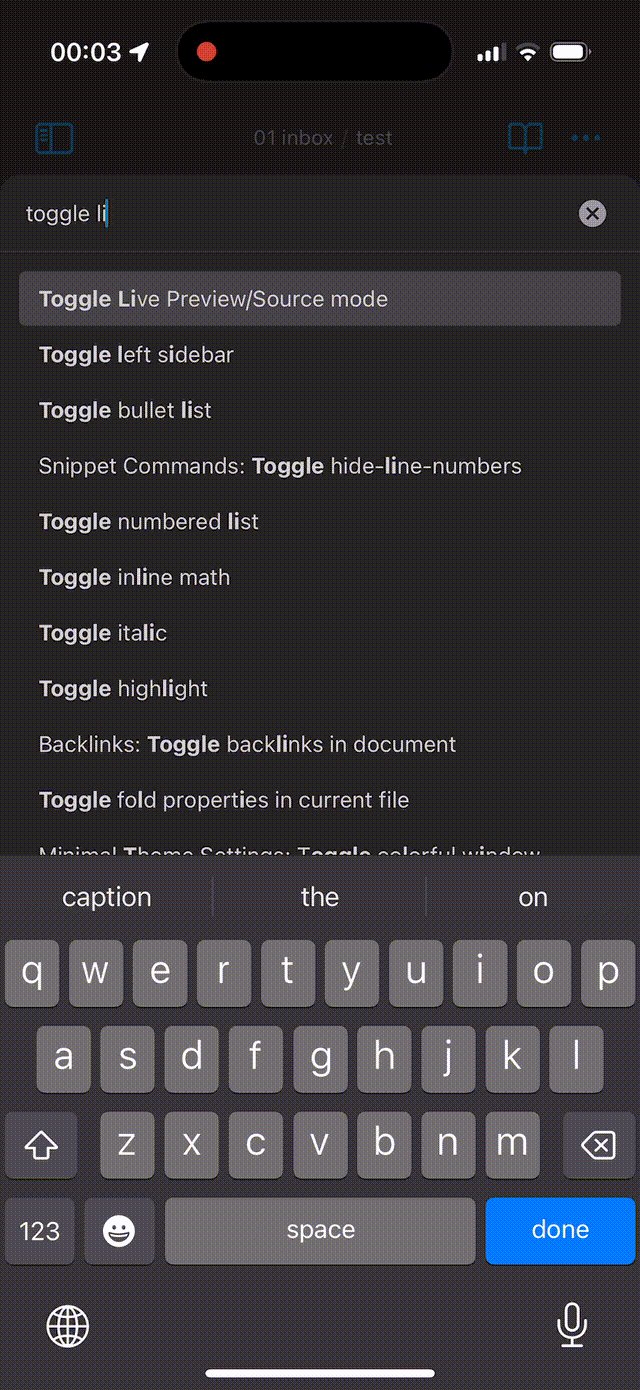
.obsidian/snippetsare now available by name as toggle commands in the Command Palette. In this case, a new commandSnippet Commands: Toggle hide-line-numbersis available. - No additional plugin config needed
- Any CSS snippets loaded from
- Optional: Map a hotkey for the new command in Settings > Hotkeys
- Restart Obsidian. This would remove any modifications made in DevTools debugger while testing the CSS snippet if it were to be forgotten and confuse a silly programmer such as myself.
It’s working well on macOS and iOS so far between restarts and device syncs.


<aside>I wish Obsidian would implement a built in way to change settings via a command palette like interface. Maybe as a separate picker interface or by enabling an option as it might cause new users to get stuck accidentally triggering settings updates. I’m kinda paranoid about running so many community plugins if I were to really adopt obsidian as my full pkm/second brain/GTD datastore. That’s not to say anything against all the wonderful community contributors though. Much love. </aside>