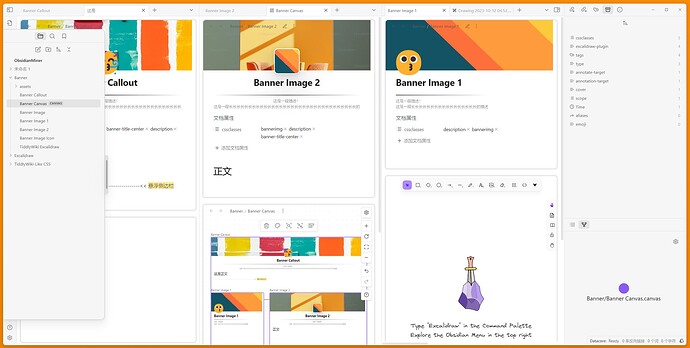
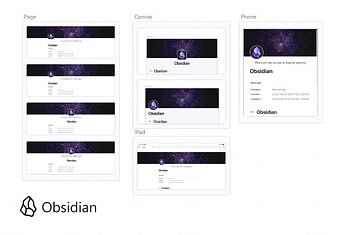
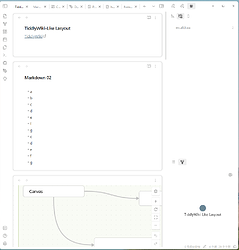
A TiddlyWiki like view snippet, and a little change for obsidian mobile. Github ![]()
This is really cool, thanks for sharing! I especially like the changes to mobile.
I just realized something—this solves some major issues I had with writing scenes in Obsidian! I used to find it difficult splitting up scenes into different notes because I’d have to cycle through tabs to read them together…but this solves everything! Now I just scroll and it’s just like reading the whole chapter or screenplay. Thank you so much for making this!
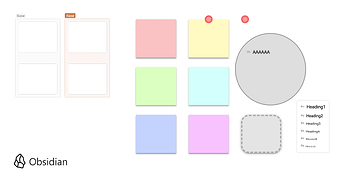
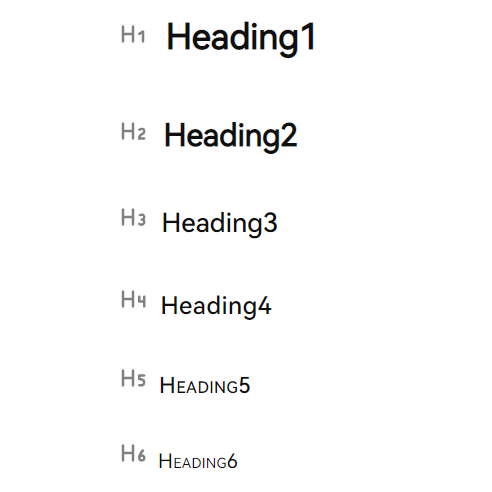
Add icons for all Headings in reading mode.

-
Add: Float Sidebar => v0.0.1

-
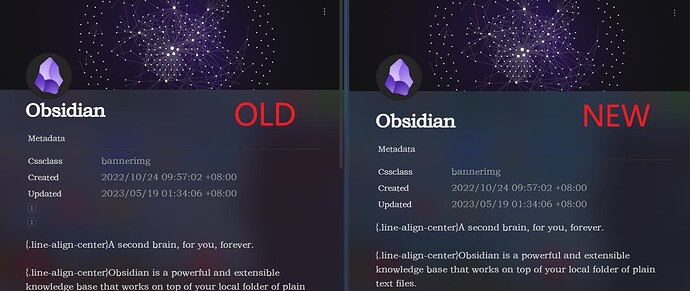
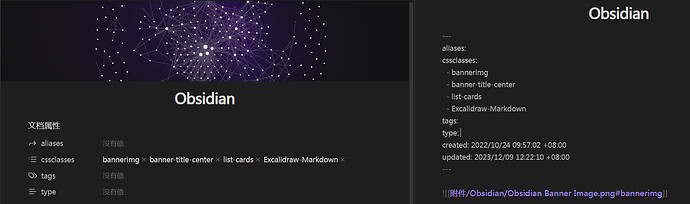
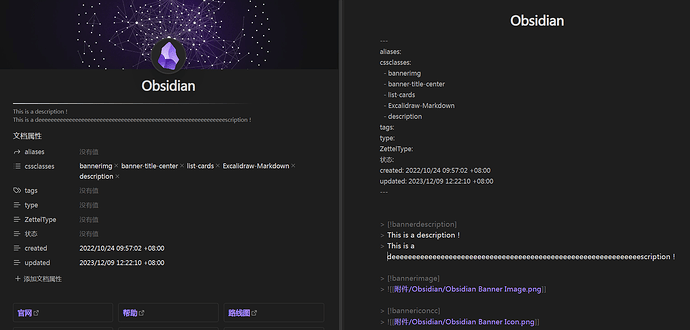
Update: Banner => v0.0.2 (Expand the distance between banner and inline title, hide the SNW Plugin button )
2023/10/12
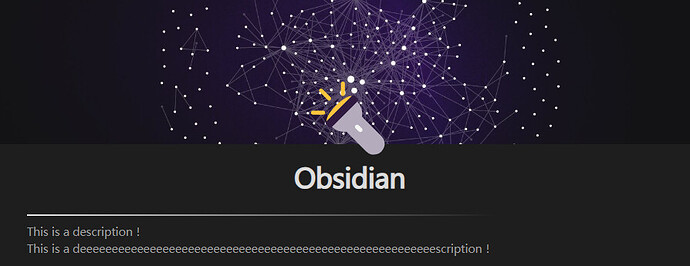
- Added a Callout to support Emoji Banner Icon and description.
- A small handle is added to the floating sidebar, and the width of the sidebar can be adjusted.
I don’t know what I’m doing wrong. But I am not getting it to work at all.
https://i.imgur.com/dVBgC0A.png
I now recommend using callout because it is compatible with emoji icons, and compatible with image caption plugin
How to use?
---
cssclasses:
- bannerimg
- banner-title-center
- description
---
> [!bannerdescription]
> This is a description!
> This is a deeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeescription!
> [!bannerimage]
> ![[xxxxxx.png]]
> [!bannericoncc]
> ![[xxxxxxxxx.png]]
If you want to use emoji as banner icon:
> [!bannericoncc]
> 🔦