Here is the GitHub repo. Thanks in advance.
Use the static fonts for Quattro and Mono and install the latest update of the css file - I added the static fonts as a fallback font.
awesome thanks @rcvd
Fixed color in file selection dialog for selected items to enhance readability. Update in latest commit.
Great theme! I like how clean it is and have been using it for a couple of days now.
One thing I noticed is that when I hover over the “Unlink pane” button, it doesn’t highlight and show which panes are linked (like markdown editor & preview) while the default theme has that behavior. This feature is very handy to me since I usually have a stack of panes in Andy mode. I hope it could be an easy fix!
Fixed the color bug described by @ncmd. Thanks for spotting this. Please check if it works for you now.
Yep it works, thanks!
@rcvd Love this theme! Now when I switch between iA Writer and Obsidian they look like part of the same system.
Wish I had noticed this theme sooner. Thanks for doing this!
I’ve heavily reworked this theme to fix a few annoying things (e.g. too low contrast in menus etc.). I also did a lot to as closely imitate the look of iA Writers Preview as possible. Please report any issues you may find here or at GitHub. Thanks in advance.
@rcvd Noticing a small visual issue when hovering in the pane dropdown menu. Looks to be the background of the icon spilling below and to the side. (v0.8.10)
Should be fixed in the latest commit. Something has been changed with the icon positioning in the latest version and I haven’t updated yet.
@all: Can anyone with an older version confirm that hovering the menu still looks good?
 Fixed
Fixed
Thank you!
@rcvd In preview mode, bullet points are not showing with a solid dot, instead with a dashed line. Is there any workaround for that?
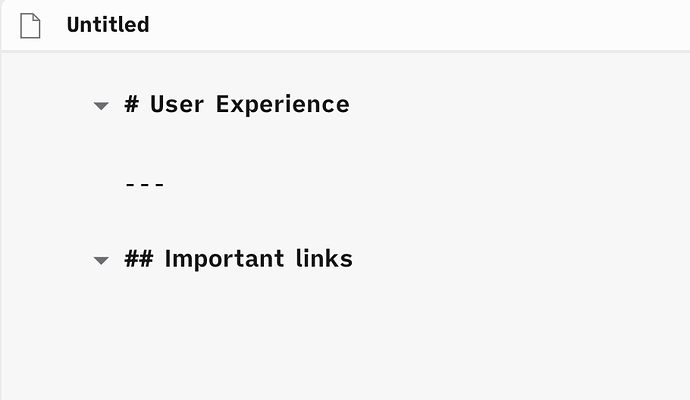
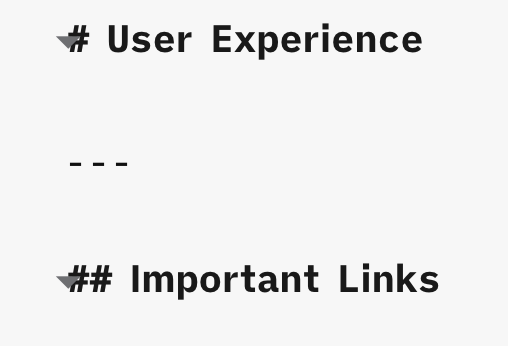
The caret icon for folding headers is appearing on top of the headings.

Also is it just me or there a visual regression with Preview mode. It looks like Edit mode css without the markdown syntax. Card preview is still using the Preview CSS.
As always @rcvd, I’m grateful for your work on this theme. Hope this helps.
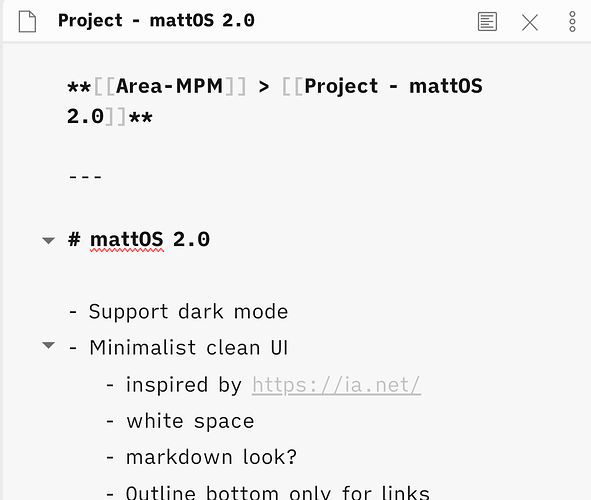
Edit Mode
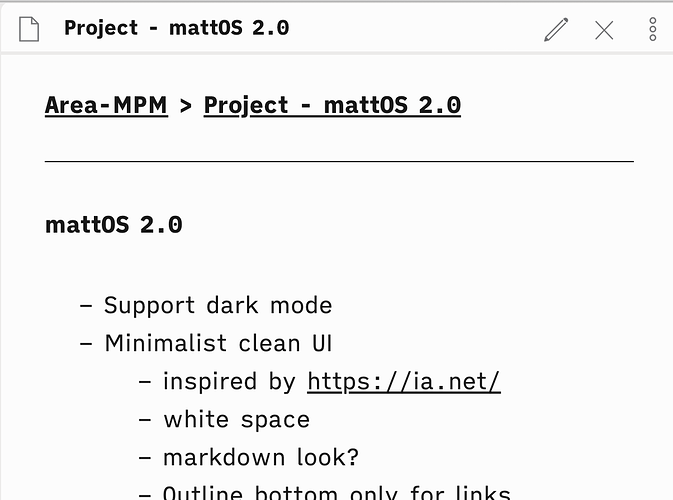
Preview Mode
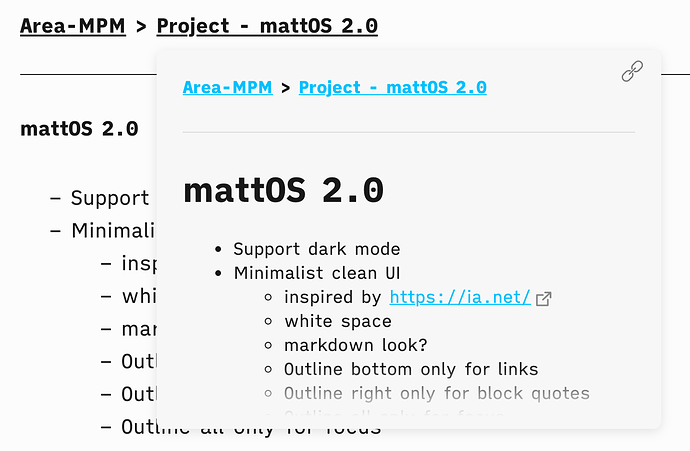
Card Preview
Put this at the bottom of the css file:
.markdown-preview-view ul {
list-style-type: disc;
}
If you want a empty circle use circle instead disc. The original iA Quattro Theme uses dashes therefore I went with them.
I tried to mimic the iA Writer Quattro theme as close as possible (e.g. all Headings are sized equal). The Preview is using different css part which I forgot until now 
Would you prefer having the links in blue or the heading in different sizes?
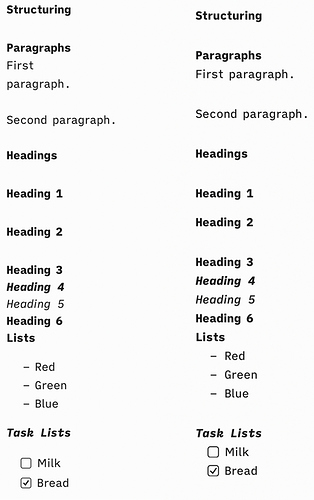
Here is the comparison between this theme (left) and iA Writers Quattro (right) them:
Strange. I toggled the plugin and it fixed it. 
Hihi, this sounds a bit like…“Have you tried rebooting the system”…