Thanks for the fix. Headers Size and Headers Colors are working perfect now!
Yep, that’s the plugin, I totally forgot the name for a moment there  .
.
Thanks! I use few plug-in in this moment And I only use plugins supported by ITS (that is why I asked).
Have a great day! 
Hello @SlRvb!
I’m sorry bothering you again. I found something that I need your help.
I’m facing some issues related to text size in PREVIEW mode that is driving me crazy.
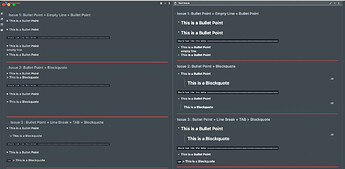
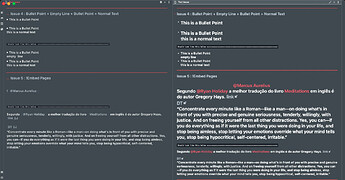
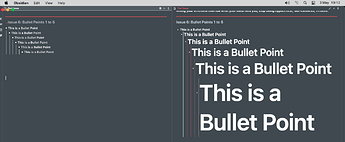
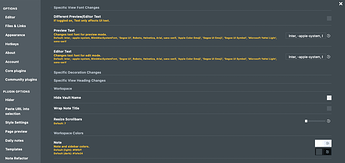
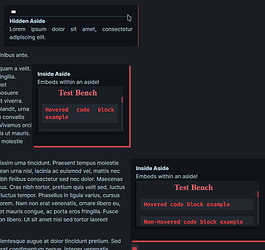
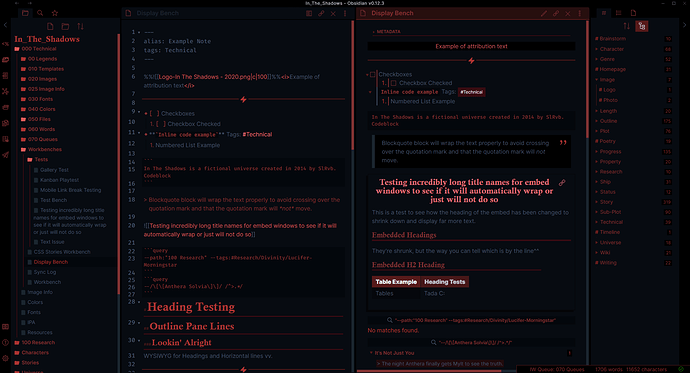
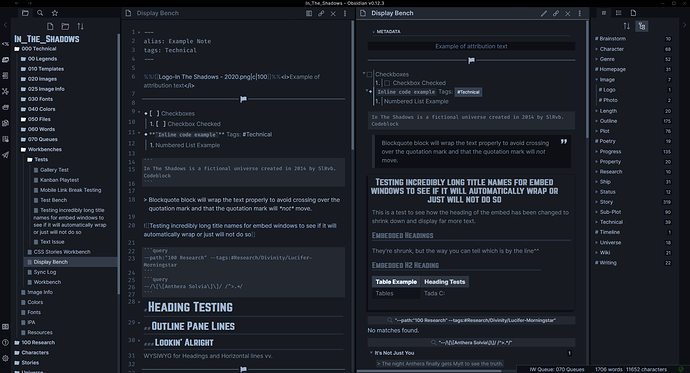
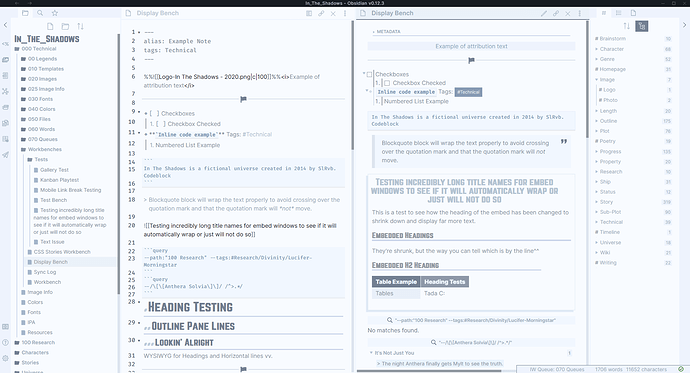
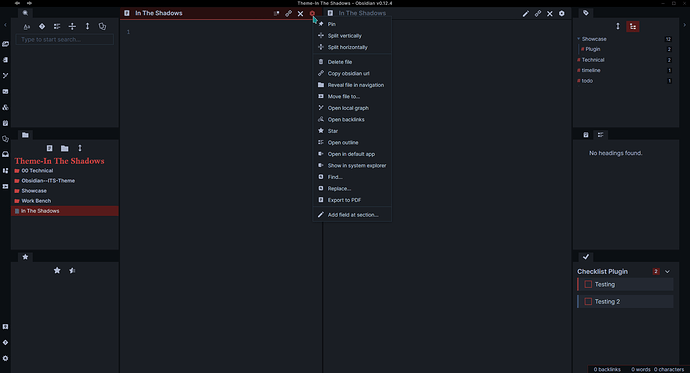
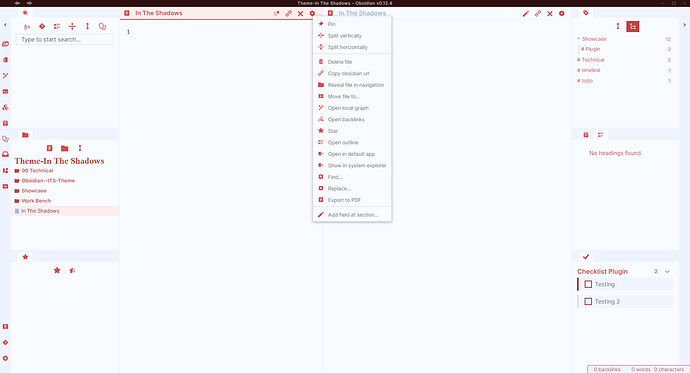
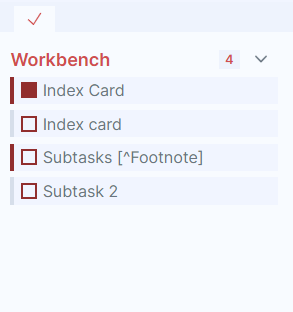
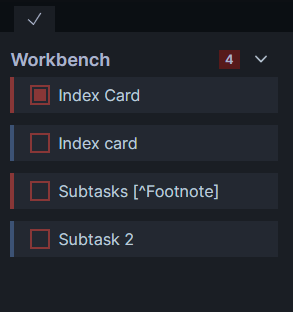
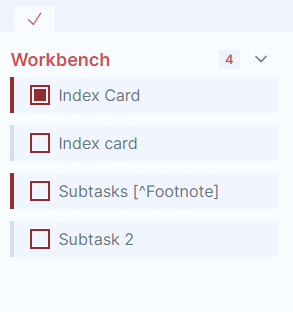
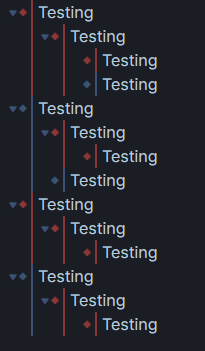
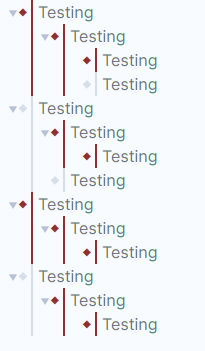
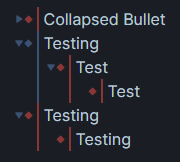
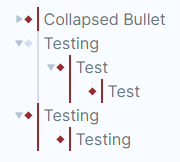
The images below show the PREVIEW mode behavior due to some text combinations between LINE BREAKS, BULLET POINTS, BLOCKQUOTES and EMBED PAGES.
- When some conditions in writing/formatting happens, the text size in PREVIEW mode is bigger than the expected:
1 2 3
4 5
6
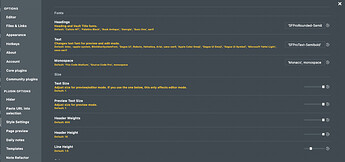
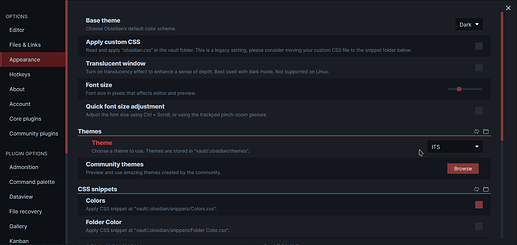
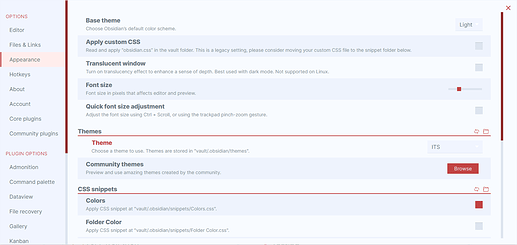
Here is my Style Setting config: both have the same font size
Additional Information:
- All plug-ins and snippets are disable;
- When Style Settings is disable everything is OK;
- I’m running 0.11.13;
- This issue is not new (didn’t start after the past 2 ITS releases). I wasn’t sure about what was happening. I was gathering information before post something.
Would you mind to take a look to see if this is happening with you? I would be extremely grateful to you for your help.
Here is the .md fileText Issue.md (2.2 KB)
Maybe it’s something that only occurs in my Obsidian.
Thanks again!
I’m seeing text sizing changes for both Editor and Preview, independently. On image 5, I notice the toggle for “Different Preview/Editor Text” isn’t checked. If that doesn’t help, perhaps uninstalling and reinstalling the Style Plugin or Obsidian might. Otherwise, SlRvb will give better advice. Good luck.
This is definitely strange and I’m able to reproduce this on my end, so I’ll see what I can do to fix these issues.
Thank you very much @SlRvb for your attention and care. I really hope these issues are easy to fix.
Let me know if you need more tests and investigation.
Have a great day! Thanks again!
Update:
Menus Redesigned
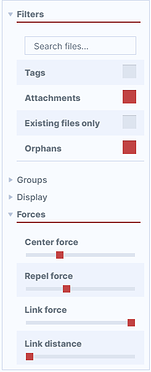
- Settings Menu redesigned and will color and move when hovering over them
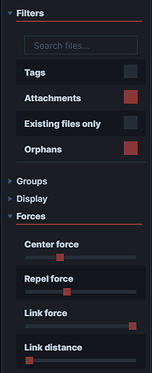
- Graph view settings redesigned
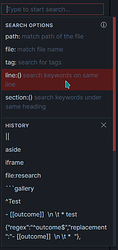
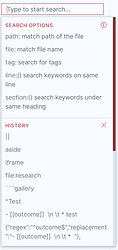
- Search Dropdown matches rest of ITS design and text wraps better, no more horizontal scrollbar
- Collapsed Sidebars border color removed
Fixes
- Fixed varying text sizing issue when using Style Settings sizing
- Checklist plugin checked item




- Blockquotes properly wrap around floating images
Other Updates
- Remove drop shadow from status bar
- Darkmode Aside background recolored to a lighter shade of black
If you want to donate and support me I’ve setup a way for you to do so!
Donate on ko-fi
Coming Soon
- Style Settings
- Aside background recolor setting
- fg recolor setting
- Theme CSS Snippets
- ITS Dark
- SlRvb - Gray
Thank you @SlRvb !!!
Update ITS today and see my preview notes correctly is a dream come true! I really appreciate what you did for me. Thank you very much!
It’s impressive how a tiny change brings so much value to the UI. Looks very clean and beautiful!
I can’t wait to see!
I always keep my .md file names compact and explicitly name the link. How would you then use something like the below?
![[Embed Page|lk-l]]
Thanks
I’m not too sure what you mean, but ![[Embed Page|lk-l]] moves the embed page’s link to the left instead of it appearing on the right.
It was a silly question. I was looking at your documentation wrong and my mind was wondering 
You can ignore this question
Update
- Even bullets recolored


- Special quote form (Only works in
>blockquotes):==**Add this to move text in here to the right**==


- To bold a regular highlight without triggering this, format it this way:
**==Style my like this to bold a highlight==**
- CSS Additions
t-wcssclass added to make your table span across the page#colids for showing a big color block:#fontids for showcasing a font:
- Style Settings
- Title Wrap setting supports the Tab Plugin.
- Image Zoom (Clicking and holding on an image to zoom in) is now a toggle instead of automatic (Plugins Section)
- Aside Background color adjustable (Note Elements Colors Section)
- Foreground Color Adjustable (Other Colors Section)
- Table Alternating color adjustable (Highlight Colors Section)
CSS Theme Snippets
- External Link Icon Snippets Get Snippet Here


- ITS Dark Theme Get Theme Snippet Here
- SlRvb Gray Theme Get Theme Snippet Here
Hello @SlRvb !
Thanks for this update!
I have one question and one observation to make:
1. Question about #col and #font.
I’m sorry for my dumbness, but I don’t know how to use ids.
- Do I have to create a CSS snippet with the parameters of
#coland apply<s id="#col">THIS IS A TEST</s>in the note? - Is this the right parameters? (I googled and find this)
<style> #col { background-color: lightblue; color: black; padding: 40px; text-align: center; } </style>
2. Observation
Table Alternating color adjustable (Highlight Colors Section) is not avaliable in this release.
- Just to let you know. We can wait to the next update for ITS.

- The Gray Theme is absolutely gorgeous. Thanks for this!
Have a great day!
Mini Fixes Update
-
ITS Post Updated
- Added easier place to find all the snippets in the ITS Repo and their help links
-
Fixed
- Alternating Table colors now show up in Style Settings

-
External Link Icons Snippet has a default icon and no longer adds icons to every link
- Also added a comment to help with finding and converting icons to use in the snippet
- Kanban checkmarks have been reverted to
-webkitcheckmarks, so they now work when clicking them - SlRvb Gray Darkmode menu alternating color fixed
- Alternating Table colors now show up in Style Settings
-
ITS Repo Update
- Readme has been updated
- How to use
#coland#fonthere - More Information about SlRvb Gray theme snippet
- How to use
- Snippets have been renamed to easily find them, they start with
S - - Images have been moved
- Readme has been updated
Update
- Tags also follow the same line height as text


- Arrows aligned with bullet and header


-
Mobile
- Squared sidebar and menu
- Fixed button sizing issue
- Fixed Style Settings Color Square width
-
Comments now use monospace font (Thanks @EleanorKonik for the idea
 )
) - Obsidian Tabs fixed duplicate numbering issue
Classes
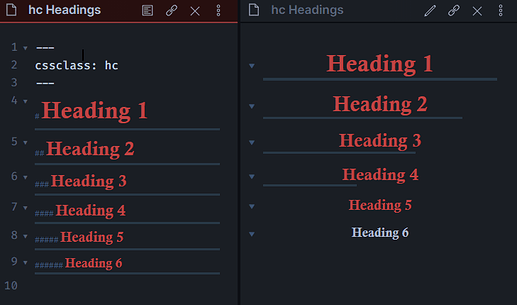
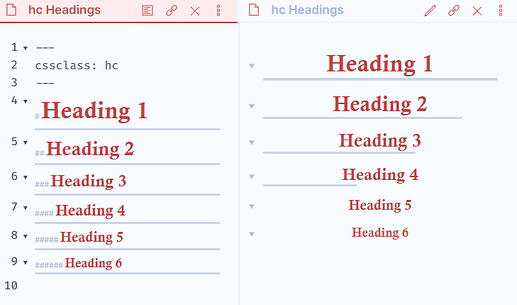
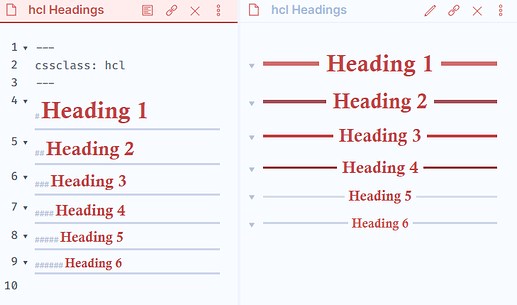
hc
hc Center headings (Removed from writing class)
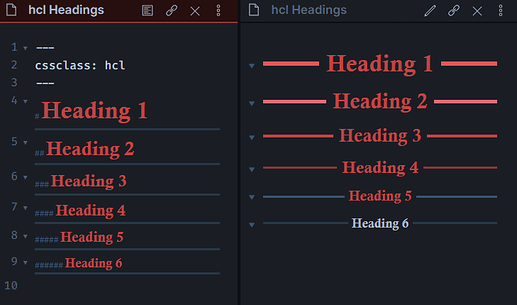
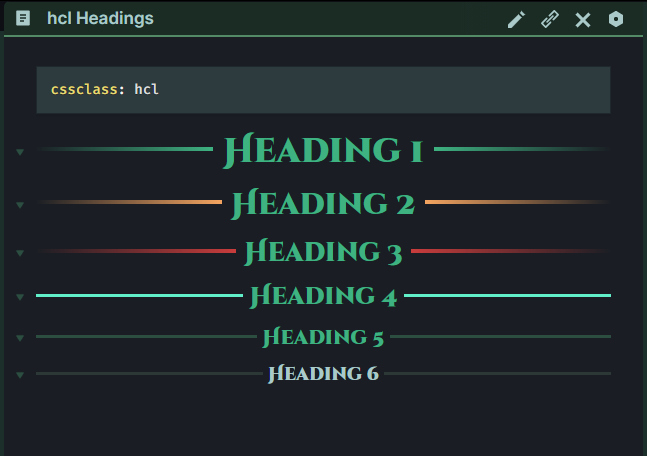
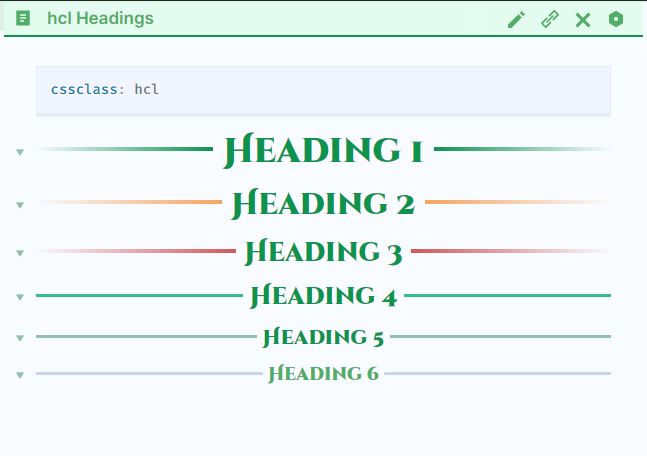
hcl
hcl Center headings with a line on either side of them
Style Settings
- Bullet lines can be completely hidden (Slide it to the far left)
- Default Bullets are now 1 color
- Font Ligatures togglable
- New Header Section in Note Elements
- Center Heading and Center Heading Lines togglable for all notes
Hello @SlRvb !
Just to thank you for one more amazing update to the unstoppable ITS!
I really like the new classes 
Have a great day!
Update
-
Fixed
- Editor bullet asterisks no longer show up
- Removed Custom Bullet Toggle in Style Settings
- Alternating list with bullets and ordered lists no longer show the bullet
- Fixed Bullet appearing in mixed bullet and order lists
- Kanban numbered checklist spacing fixed
- Tag is more specific to avoid accidental formatting in codeblocks
- Accent2 more visible in Lightmode
- Editor bullet asterisks no longer show up
-
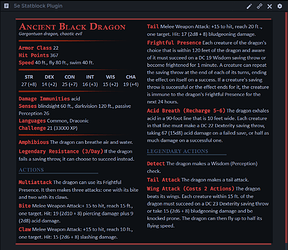
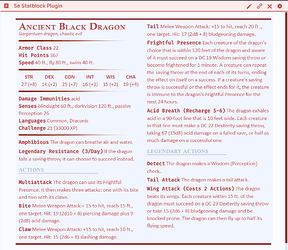
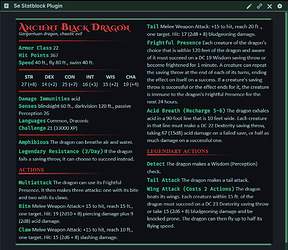
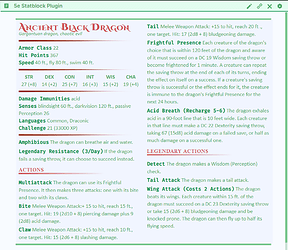
5e Statsblock Plugin Supported
-
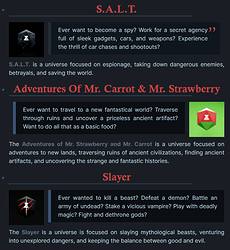
D&D snippet theme updated
- Support for 5e Stats
- hcl support


- Support for 5e Stats
-
Kanban Snippet updated with all ITS fixes
- Colors fixed to fit any themes better
-
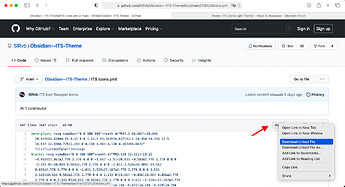
ITS Icons using the Icon Swapper Plugin are available in the github repo
- Right click the
Rawbutton and click save link as to save the file - In the Icon Swapper plugin, import the yml file
- Right click the
-
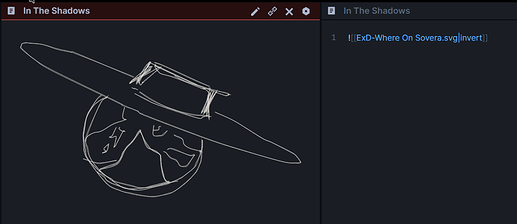
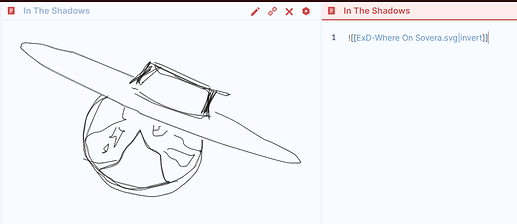
Image Adjustments allows for inverting the color of an image with
[[image.png|invert]]-
 Note: Will invert all colors, anything other than black and white might not result in the expected/desired effect
Note: Will invert all colors, anything other than black and white might not result in the expected/desired effect
-
-
New Snippet that has all the Alternate Themes snippets in 1 snippet that you can toggle through in the Style Settings. Get Here
Hello Friends!
A little reminder to install the fantastic ITS icons!
After the download, don’t forget to change the file extension from .TXT to .YML

Have a great day!
Hello @SlRvb !!!
Thank you for the last update!
Just to let you know that there is a new option in the last update that was not mentioned in the release: Note Elements >>> Justify Text
This is pretty awesome! Now I don’t have to use cssclass to do this to all notes.
Thanks for this new feature!!!