Can you share your full code for this? I can’t tell if I need to replace that with both year and date or just one or the other?
When using the Daily note plugin’s template, the line responsible for drawing the current day marker circle on the timeline is this one:
<circle cx="{{date:DDD}}0" cy="44" r="30" stroke="black" stroke-width="7" fill="white" />
When using the Templater plugin, you would change that line to:
<circle cx="<% tp.date.now("DDD") %>0" cy="44" r="30" stroke="black" stroke-width="7" fill="white" />
Both “DDD” and the “DDDD” format suggested by @cabin.mooring would work (tested). But “DDDD” would create a leading 0 for the cx value, which isn’t necessary.
All instances
<title>Timeline <%tp.date.now("YYYY")%></title>
and
<circle cx="<%tp.date.now("DDDD")%>0" cy="14" r="15" stroke="black" fill="white" />
This looks fantastic!
Do you have any idea how you could display tasks due dates in this form?
I love Obsidian but am not a big coder myself 
I’m wondering how I could put a date manually like 2022-02-15 into the timeline. I tried several things, but nothing works.
If you are looking for a result similar to this
![]()
You can start off with the following code:
<svg viewBox="0 0 3760 150">
<title>Timeline 2022</title>
<defs>
<linearGradient id="Gradient13" x1="0" x2="1" y1="0" y2="0">
<stop offset="0%" stop-color="black"/>
<stop offset="50%" stop-color="white"/>
<stop offset="100%" stop-color="black"/>
</linearGradient>
</defs>
<g class="bars">
<rect fill="url(#Gradient13)" x="0" y="20" width="3760" height="45"></rect>
</g>
<g class="labels" style="font-size:75px;" text-anchor="middle">
<text fill="#AAAAAA" x="{{date:DDD}}0" y="150" text-anchor="middle">{{date:YYYY-MM-DD}}</text>
</g>
<g>
<circle cx="{{date:DDD}}0" cy="44" r="30" stroke="black" stroke-width="7" fill="white" />
</g>
</svg>
This will need some work to show the dates at the beginning/end of the year as the original code was not set up to handle displaying the date in this way, but hopefully it will give you an idea of what you can do. I might be able to tweak things later this week if you need help.
You could also do something where the day of the month replaces the circle easily enough by making some tweaks to the above code. Something like this:
![]()
Although at the size of the current SVG, the value is hard to read
Thank you, this looks impressive, but I’m afraid, I wasn’t understood here. What I actually meant was to replace
"{{date:DDD}}0"
by a date manually - or even better with the current system date. I don’t use Daily Notes, but wanted to use the timeline in my Index note.
{{date:DDD}} returns a number that represents the day of the year. Today, 15 Feb, is the 46th day of the year. You then place a 0 after that, so today’s date would be placed at an X position of 460.
Hopefully that makes sense.
Yes, it makes sense to me now. Thank you.
This works for me nicely, thank you!
Do you guys have any idea on how to make the code “shorter” or permanently toggled, or better defined elsewhere?
I’m asking because: when I open daily note in reading mode(where timeline is shown at the top), look through the daily, realize I need to add/edit something. I change to Edit mode, the note is displayed from the top and have to scroll almost the whole page to the bottom and find the section I wanted to edit. That, for me is friction in the process.
Any suggestions? Thanks!
With the CSS snippets system, it should be possible to move most of the logic to CSS and then in the template have only something like this:
<i data-timeline="{{date:DDD}}0"></i>
You’d only have 3 elements to work with, the container tag + 2 pseudo-elements generated with CSS. This means you wouldn’t be able to define months as separate elements.
But you can draw the timeline using CSS gradient or use a data URL of a pre-drawn image in CSS.
Alternatively an Obsidian Community Plugin could be created.
I can’t use community plugins at work because of security reasons, but if there’s interest I can make the CSS snippet version of this, which would have the reduced HTML code.
Use Live Preview?
I would be interested ![]()
If you would use pre-drawn image, would it resize correctly with toggling readable line length or would it be drawn on a page width basis?
That’s a really good question! I hadn’t thought of that.
I think resizing might be doable, but I’m not sure how good it will look. If I have time this weekend, I’ll give it a try.
Here’s the CSS snippet version, and it scales.
https://gist.github.com/taneltm/471ded942978ce4bdca86e7889c0e426
Ah! Thank you so very much! ![]() I was able to guesswork my way around changing the marker to circle. I will post my solution to your git as a comment.
I was able to guesswork my way around changing the marker to circle. I will post my solution to your git as a comment.
I’ve learned tons thanks to you!
Thanks for it!, i love it.
I love this, and I’ve been using a version of the timeline since I found this post a few months ago. I have noticed the “today” marker drifting out of sync backwards as the year has gone on. I think this is because the ‘{{Date:DDD}}0’ logic doesn’t account for the gaps between month blocks in designs which don’t implement a smooth gradient across a single year block. Adding 10px for each proceeding month accounts for the gaps in those timeline designs which start each successive block’s x value with a gap after the end of the last month.
I use Templater and by replacing the original DDD+“0” logic with ‘<% (tp.date.now(“DDD”) * 10) + ((tp.date.now(“M”) - 1) * 10) %>’ I get the today marker where it should be. Here in July, I’m adding 60 additional pixels for the six gaps up to the start of this month.
I hope somebody finds this useful. ![]()
Thank you for addressing this issue - I would certainly find this useful if I understood it! ![]()
Is this the line that you are referring to, that needs changing?..
<circle cx="<% tp.date.now("DDD", 0, tp.file.title) %>0" cy="14" r="16" stroke="black" fill="white" />
Sorry to be such a know-nothing
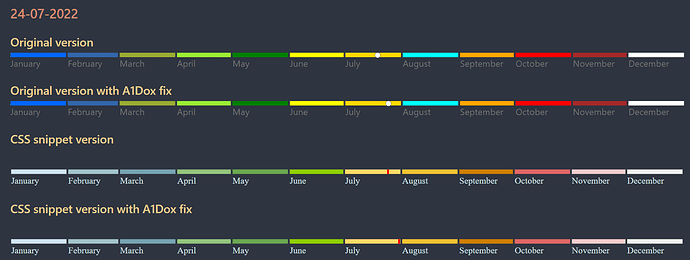
The marker does drift indeed, but how much it drifts depends on which version you’re using
I made a CodePen snippet to debug the drifting when I made the CSS snippet version and now I added a date selector to it, so it’s even easier to test the drift effect: https://codepen.io/taneltm/pen/eYyeyBe
For the CSS snippet version, the marker will drift on top of the month separator gap, but the first day of each month should be correct.