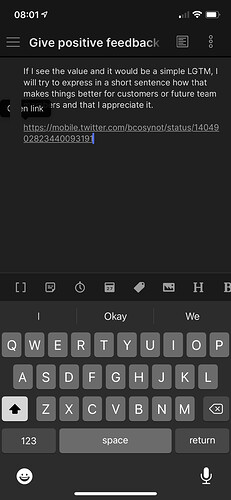
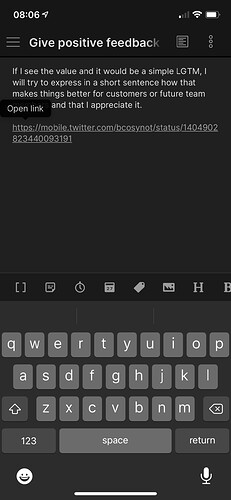
When folding is enabled, the context menu to follow a link appears beneath the fold bar on the left.
- using base dark theme
- no custom theme installed
- no custom styling enabled
Steps to reproduce
- make a note with a link at the beginning of a line
- enable any permutation of fold heading and/or fold indentation
- go to note and prompt the “follow link” context menu
- see that the vertical fold bar appears overlaid and the context menu is partially hidden
Expected result
The same experience with fold settings disabled.
Actual result
Vertical fold bar is displayed on top of the context menu for follow link
Environment
- Operating system: iOS 14.6
- Obsidian version: 0.1.1