What settings are you using? I think having rotated headers on and stacking enabled sounds like the behaviour you want (and should be the default?). Let me know if that’s not the case.
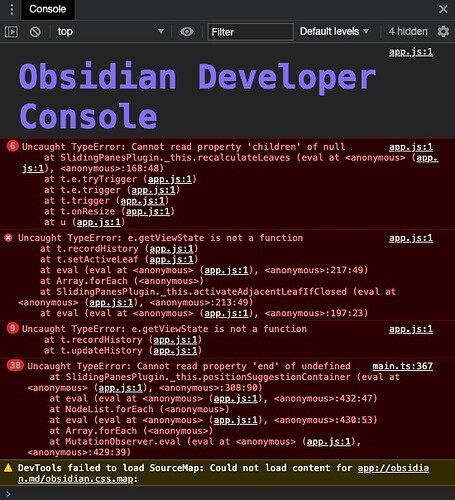
Could you check if there are any errors in the developer console (Ctrl+Shift+i on Windows)?
Also, how are you splitting your panes to open new ones? I think this currently only works on panes split vertically from the root, so if you’ve got a horizontal split and then vertical splits inside that, for example, it won’t work.
Yes, just found a few errors (attached). I’m splitting panes vertically. I’m using a Mac, if that makes any difference.
Thanks, that’s helpful. I’ll look further into it when I have some more time.
Hi @death.au. Thanks for replying.
Im using rotated headers and stacking. However, in the previous version (before 3.1.0) when i clicked on a stacked note, it would slide out by itself (without having to drag the horizontal slider) while the other notes would stack out at one side. However after 3.1.0 it seems ive to manually move the slider to focus on individual notes and if there are lots of notes open, im not able to resize the individual stacked notes.
Andy mode update:
Mainly bugfixes for this one, though you can now specify auto-width: You’ll only see one pane at a time, and it will auto-resize to fit.
I thought it was an interesting suggestion. It’s not for everyone, I know, but options are always good

@cruisnick Try the new update, and if it’s still not working for you I’ll log it as an issue in the github.
It should auto-scroll to the focussed pane still, not sure why that’s not happening.
There was an issue with MrJackphil’s backlinks in document plugin I fixed with this release, so it might be related to another plugin perhaps?
Hey @death.au. I tried the new update. Same problem still persists. I’ve tried restarting obsidian (since that sometimes seem to solve problems). I also tried using other custom themes. I dont have any other third party plug-ins installed. The ‘Daily notes’ and the ‘Zettlekastan prefixer’ plug-ins are only installed.
I decided to try out all the previous releases. I found that upto 3.0.2 things seem to work. After that nothing works.
Will be glad if you can find a fix in the future updates. Let me know if I can provide any additional details. Though I dont have much idea regarding the technical stuffs.
Thanks
Hey @death.au. I tinkered around with the new update a bit. Found what the problem was and why the panes were not sliding.
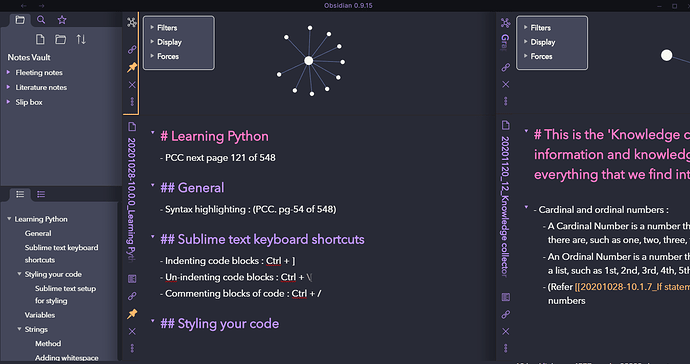
I have a workspace set up that looks like this.
Each note has its local graph tiled horizontally (split horizontally) while the other notes are split vertically and stacked to one side. This aids a lot in getting a preview of the entire associated links (from the local graph) while reading or editing specific notes.
However with the latest updates it seems the horizontally split tile is creating the problem. Once i removed it, everything works fine (until everything is stacked vertically).
Is there any fix such that I can stack the local graph of a particular note so that i can both edit/read the note while also being able to view the local graph at the same time (like it was possible in the previous version 3.0.2 and below)
Thanks
I have an issue with centering in the note spines. I opened another thread, then realized it might have been better in this one. If you like I’ll copy it over.
Please have a look.
Okay, I think I see what’s happening here, and I already have an item on my todo list to better support splits that aren’t just plain vertical splits.
There was a fix in the recent version which probably stopped this scenario working, semi on-purpose because of an issue with a different plugin which was doing weird things with making panes inside other panes (not even splitting).
So yeah, it’s on my to do list, but I don’t have a quick fix, unfortunately.
Speaking of quick fixes though:
Fixed some minor issues:
- Changed the name slightly to drop the “Matuschak”. Sorry Andy, but your name’s just a tad unwieldy…
- Styling tweaks to better center the elements of rotated headers
- Fixed the ugly shadow smudge introduced in the previous release
- Fixed a code typo which was causing issues with opening and closing background panes
Hi @death.au. WIll be waiting eagerly for the fix. Till then I guess I’ll keep working with the earlier release.
However, thanks for everything. The plug-in is a beauty.
Would it be possible to add an option to tweak the opacity of background leaves? This would allow a semi-distraction-free mode while editing, with the secondary leaves looking faded-out compared to the primary leaf where you’re working.
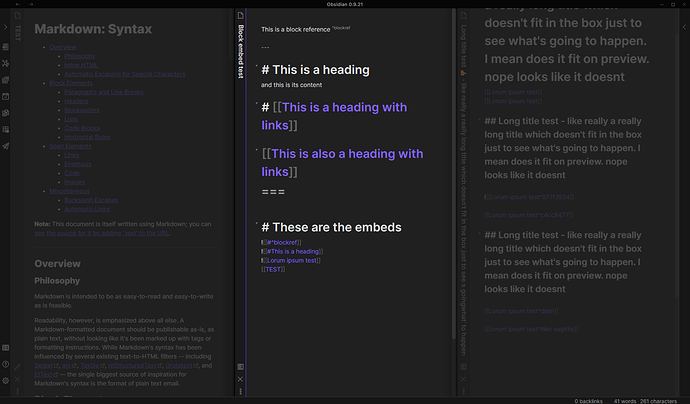
Do you mean something like this?
Here’s a CSS Snippet you can use to achieve this (while I consider whether to make it a core option, lol)
body.plugin-sliding-panes .workspace>.mod-root>.workspace-leaf:not(.mod-active) {
background-color: var(--background-primary);
}
body.plugin-sliding-panes .workspace>.mod-root>.workspace-leaf:not(.mod-active):not(:hover)>.workspace-leaf-content {
opacity: 0.25;
}
You can put that in a css file in your vault’s .obsidian/snippets folder (it may be hidden by default) and then enable it in Obsidian’s appearance settings.
You can also tweak the opacity to your liking. I’ve also made panes fully opaque on hover
the opacity modifier is great. I was using less intensive background colours to differentiate active panes (even when not using sliding panes), but I will use this now.
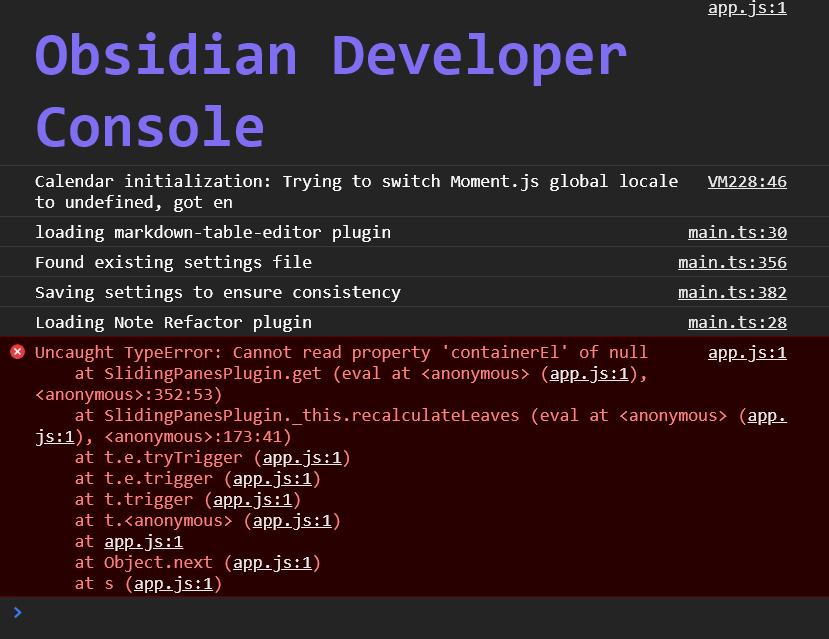
Hi Gordon, sadly, I am not able to get the plugin working. I get the following errors on Win 10 and have no clue what goes wrong. Have you any ideas?
Cheers, Martin
Yes, I meant precisely something like this! I’m relatively familiar with CSS, but not with the way I can use it to tweak Obsidian. I’ve “remixed” your snippet to the following, which basically is almost exactly what I wanted. Thanks for that.
body.plugin-sliding-panes .workspace>.mod-root>.workspace-leaf:not(.mod-active) {
background-color: var(--background-primary);
transition: opacity, 1s;
}
body.plugin-sliding-panes .workspace>.mod-root>.workspace-leaf:not(.mod-active):not(:hover)>.workspace-leaf-content {
opacity: 0.15;
transition: opacity, 0.5s;
}
body.plugin-sliding-panes .workspace>.mod-root>.workspace-leaf:not(.mod-active):hover>.workspace-leaf-content {
opacity: 1;
transition: opacity, 0.25s;
}For everyone interested, I’ve tweaked the opacity values of the active/inactive “leaves” and also added dynamic opacity to the side dock ribbon (“the left toolbar”). I’ve also changed the speed at which something turns semi-transparent/opaque, “to feel more responsive.”
I tried to “opacify” the rest of the interface, but my CSS skills end at the point where I’m trying to un-opacify everything again.
Specifically, by opacifying the left and right “ribbons” (where the panels appear), Obsidian turns into an awesome Markdown editor. HOWEVER… it seems that neither the “hover” or “active” CSS pseudo-classes work when pointing at those bits of the interface, so they keep looking semi-invisible.
If anyone has any idea how to pull this off, we’ve just turned Obsidian into a “distraction-free editor” 
Anyways, here’s the current “opacify inactive leaves and left toolbar” CSS:
body.plugin-sliding-panes .workspace>.mod-root>.workspace-leaf:not(.mod-active) {
background-color: var(--background-primary);
}
body.plugin-sliding-panes .workspace>.mod-root>.workspace-leaf:not(.mod-active):not(:hover)>.workspace-leaf-content {
opacity: 0.1;
transition: opacity, 1s;
}
body.plugin-sliding-panes .workspace>.mod-root>.workspace-leaf:not(.mod-active):hover>.workspace-leaf-content {
opacity: 1;
transition: opacity, 0.15s;
}
.side-dock-ribbon {
opacity: 0.2;
transition: opacity, 1s;
}
.side-dock-ribbon:active, .side-dock-ribbon:hover {
opacity: 1;
transition: opacity, 0.15s;
}@death.au One issue in plugin version 3.2.2: Undesired overlap of UI elements in preview mode in ‟Sliding Panes (Andy Matuschak Mode) Plugin”
One question reacting to this post:
Can first-pane-sticking be automatically toggled on/off based on actual window width? (on large screen it makes sense to stick it but on laptop screen it makes other panes inaccessible.)