do you think this is possible in live preview?
i’m trying to use thi with embedded notes (so as to place them side by side), but it doesn’t work. do you know why?
Hello!
Strange for Obsidian to not have this feature.
Extreme need for this feature was felt when gathering references for a creative project, which ended up with many vertical images forming an extremely long strip that made scrolling almost unfeasible.
While trying to find a resolution, we found a plugin here:
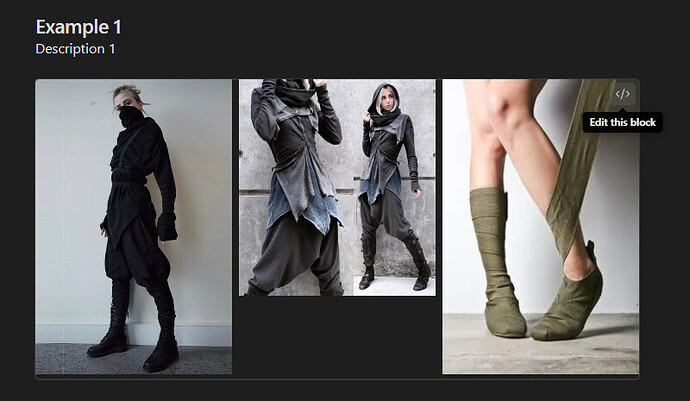
Quite rudimentary, but the results are beautiful!
Although the 2 column layout bugs often, the 3 column one works great.
Now the issue was it not being intuitive, requiring the user to put them in a code block,

but after asking around, Templater was found.
With Templater, we made a little template that scooped up images that are back to back (not interrupted by header) into the correct code block to be recognized by Obsidian Image Layouts.
You can find the template for scooping images to feed into the masonry here:
It’s not perfect, but it’s working for what we were trying to do.
It essentially finds images and puts them into the code block that would be recognizable by the masonry plugin.
It can be bound to a hotkey.
So practically, you’d just press a key after dragging or pasting a bunch of images, and they’d then be automatically made into a masonry, while respecting the formatting.
We hope this helps others, and ideally contributes to the feature request.
Thank you for your sharing and guiding, i found it personally by far the most robust way of display image grid. By the fact it took advantage of max display width although readable line length is on, which definitely a plus for me since i used a css from ITS Theme which provides similar function but image width often get constraint (smaller).