What I tried to achieve what I imagined
I have tried to set a basic justification and hyphenation for my notes in preview mode, because that is what I am used to, and I think it gives a cleaner look. I mainly write in Hungarian, but lot of my notes are written in German and English.
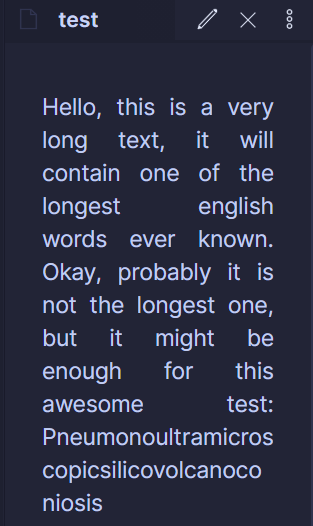
I am aware of the possibility, that it may only work in English, because of HTML (?), so I tested it on a text written in English.
I have tried the following CSS-Snippet, I found this on the forum.
.markdown-preview-view {
text-align: justify;
hyphens: auto;
}
Unfortunately hyphenation does not actually work, only justification.
I am aware of the fact, that I am using a custom CSS-Theme, but it does not change hyphenation and I tested it with a default, clean vault, and it did not work that way either.
So, what am I trying to achieve?
I need help with the following (prioritized):
- Configuring hyphenation correctly (for now only for English)
- Configuring hyphenation for another language (for example Hungarian)
- Configuring hyphenation for multiple languages
Thank you in advance!