Has someone understood the purpose of :
executeChoice(choiceName: string, variables?: {[key: string]: any})
In the QuickAdd API ?
Has someone understood the purpose of :
executeChoice(choiceName: string, variables?: {[key: string]: any})
In the QuickAdd API ?
Bug description :
Empty variables ("") declared in QuickAdd.variables will trigger an input prompt.
Desired outcome :
We should be able to choose if we want an input prompt for empty variables or not.
Any way to change this behavior ?
Usecase :
In a .js script made to import movies, I define the variable myRating in QuickAdd.variables. If the movie has been seen, this variable is worth the rating (e.g. : "8/10"). Else, this variable is empty ("").
If I decided that the variable myRating is empty, I don’t want a prompt to specify its value, which is the case currently.
Workaround :
If an empty variable is desired, define it as " " and not as "".
Hey guys!
I have a {{VDATE: date, DD-MM-yyyy}} on a template which is used in a macro and works fine.
I’d like to automatically increase that date, like what’s done with {{DATE+7}}, is it possible?
Thanks
The plugin’s format syntax documentation is at
https://github.com/chhoumann/quickadd/blob/master/docs/FormatSyntax.md
There it says
{{VDATE:<variable name>, <date format>}}You’ll get prompted to enter a date and it’ll be parsed to the given date format. You could write ‘today’ or ‘in two weeks’ and it’ll give you the date for that. Works like variables, so you can use the date in multiple places. REQUIRES THE NATURAL LANGUAGE DATES PLUGIN!
Thaks for helping
I’m able to use these formats, what I wanted to know is if I can increase the VDATE without having to input it again.
Like this
Aah, so some kind of multi-select? It’s not possible by default. I added it to my backlog.
Here’s a simple script to do it. You can change the options as you want, but do keep Done the same.
```js quickadd
const suggester = this.quickAddApi.suggester;
let toSuggest = ["Up late", "Fast asleep", "Poor sleep", "Done"];
const responses = [];
let response;
while (response !== "Done") {
response = await suggester(toSuggest, toSuggest);
if (response !== "Done") {
responses.push(response);
toSuggest = toSuggest.map(s => s === response ? `✅ ${s}` : s);
}
}
return responses.join(", ");
```
You can put that in your capture, for example.
This is definitely something I want to do. It’s a weird constraint in the first place, lol. I have it on my to-dos!
This executes a choice (the menu options you create) given the name. And you can set the values of variables, too. Good for sequential execution with different variable values. I.e., iterating through a dataset and creating a new note with different data, but the same ‘template’.
Interesting use case! I’ll add it to my backlog. 
Thank you! I appreciate your help and will give it a try.
Thanks for the multi-select code snippet. Very helpful. I made some small modifications: response values can differ from suggestions, and selected items can be deselected. Here’s the code, maybe somebody will find it useful.
In my case the js code is executed by the Templater plugin, but of course it can equally be used with quickadd.
<%*
// Configuration start
let suggestions = new Array ("Mb", "Test1", "Test2", "Done");
let values = new Array ("[[Information/9 Meta/habits/mb|Mb]]", "Value1", "Value2", "Done");
const question = "Your tags for today?";
const checkMark = "✅ ";
// Configuration end
const config = {
"suggestions": suggestions,
"values": values,
"responses": []
};
let response;
while (response !== "Done") {
response = await tp.system.suggester(config.suggestions, config.values, true, question);
if (response !== "Done") {
let rIndex = config.responses.indexOf(response);
if (rIndex > -1) {
config.responses.splice(rIndex, 1);
} else {
config.responses.push(response);
}
let vIndex = config.values.indexOf(response);
let suggestion = config.suggestions[vIndex];
if (suggestion.startsWith(checkMark)) {
config.suggestions[vIndex] = suggestion.replace(checkMark,"");
} else {
config.suggestions[vIndex] = checkMark + suggestion;
}
}
}
// console.log(config);
let result = config.responses.join(", ");
return result
_%>
Thanks a lot for the plugin!. I’m working intensively with it. I have quick suggestions/ideas if you are interested on add it to the plugin, try to resolve it with Macro Script o share with me any previous/existing solution.
Note name suggestions: It will be great to see name suggestions based in existing notes in name prompt (“Template” actions). Quick tip: You can add [[ and deleting it to do it. This will be use to add new registers in existing diseases and also add new ones based on templates.
Example:
Disable open the same file when is already open (“Template” actions): Continuing with the last example, when I create a new register to an existing diseases’ note (with “Open the created file” enable), Quickadd open it again. It will be great to have a way to stop open the file when is already active.
Example:
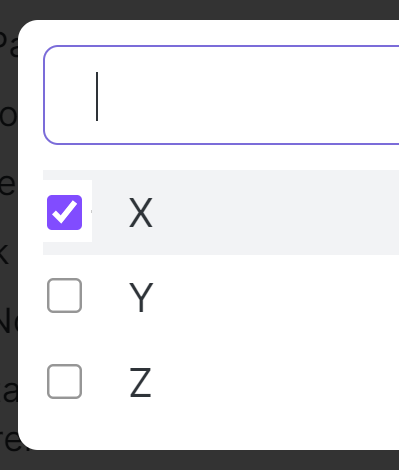
Native Multi-select suggester: Using {{VALUE:}}, change the " , " for a " + " to activate the “multi-variable”. It will show a Checkbox in the left side of the classic promp option. (PD: I think the creator already have it in their To Do)
Example: {{VALUE:X+Y+Z}} 
Note-based suggester variables (Like “List from a range” of Google Sheets): Using {{VALUE:}} with [[Link]] it will be possible to add new variables quickly (also with other Quickadd’s actions).
Example: {{VALUE:[[Note A]]}}
Fold/Unfold all actions button: A quickway to do it, it will be awesome.
Example:
Idk if this is simple to implement, but hopefully work as inspiration to you! Thanks again for this great plugin!
Hi, I’m a bit stuck with this one, could someone help please?
What I want to be able to do is to add, in my current document, a link to a new page. That page should have a front matter field for ‘type’, and I want to be able to choose from a list of values for type.
How I’d like this to work is: on my current page, I select a line of text (which will become the file name of my new page). I then automatically create a new page with that name that has front matter including the field type, and I get presented with a list of options for the type field, from which I choose and ‘type’ gets set to that value.
Is this possible, please?
Hey @Christian, using your TV & movie script. Great stuff, thank you for releasing it.
Out of curiosity, why use IMDb instead of something like TMDb? If I understand correctly, TMDb can dish out more metadata than imbd.
Hi, I would like to know if there any chance to You to write a WOX (equivalent to Alfred) plugin or something where we can quick add from windows directly.
Is there a way to repeat update existing note properties with QuickAdd/MetaEdit? This QuickAdd macro works for changing a single property in daily notes, but I want it to repeat for select properties in my daily note, each with their own values (some of which are the same across properties eg. habits will either be ![]() or
or ![]() ), without having to run the macro for each property.
), without having to run the macro for each property.
Just wanted to chime in with a big THANK YOU! Combining QuickAdd with Dataview I finally have a usable stock trading journal.
Whenever I run my QuickAdd command, it just creates a new page with my Trade Journal template, asking me to fill in the details of the trade. I then view this on a Dataview table. The Profit column is calculated with Dataview using the Entry, Exit, and Shares values.
It’s fast, it’s easy, and I’ll actually bother to record my trades now! Thanks so much. My only outstanding issue is I cannot seem to carry the variable for Ticker over from the filename to the Ticker column (which is part of the template YAML metadata.) Is there something I can do to prevent myself from having to type in the same variable twice?
Thank you for this plugin. I have been poking at it a bit here and there and have a reasonably decent setup to log my tasks into my Daily Note, but I need to take it to the next level.
Currently I just preset a basic Capture list suggester of my common activities for the day: Start, Done, Lunch, BRB, Meeting, Phone, Testing, Other.
Selecting one of those gives me a text field to briefly describe the activity.
This is then appended to a timestamped table in my Daily Note, effectively building up a timeline of my day.
## Activity Log
| Start Time | Activity | Note | Elapsed | TS1 |
| ---------- | -------- | --------------------- | ------- | --- |
| 08:00 | Start | . | | |
| 08:01 | Testing | UI bug on main screen | | |
| 08:45 | Phone | Salesperson called | | |
| 08:50 | Testing | Main screen bug | | |
| 11:00 | BRB | . | | |
| 11:10 | Back | . | | |
| 11:10 | Meeting | [[Phase 2 Meeting]] | | |
| 12:00 | Lunch | . | | |
| 12:30 | Back | from lunch | | |
| 12:31 | Testing | PR for Ticket 3232 | | |
| | | | | |
However, I find myself logging a task, such as “Testing” and describing it as “UI bug on main screen”, working on it for a bit, getting interrupted with a new task “Phone” because “Salesperson called”, and then going back to “Testing” the “Bug on the main screen”.
Eventually, I end up with several variations of that Testing task in my log.
I’m struggling to connect the dots of macros, templates, and javascript, wondering if there is some way I can setup my Capture to read today’s log and present an option list of existing instances of (in this example) “Testing” to be chosen from, along with the empty line for a new entry?
Something like selecting “Testing” from the initial list, and then seeing:
I’m thinking some javascript will be needed, but I am entirely unsure about how to go about this, or if it would even be possible.
The description of each activity is quite fluid, so building a pre-defined list would be virtually impossible.
I am not entirely tied to this layout, aside from the sequential timestamping of my day, so I am open to suggestions if that needs to change.
(Ultimately am I hoping to pull reports on all these logs to see how much time is spent where. Yes, there are other logging alternatives, but I am trying to stick with Obsidian and local files)
Thanks,
Dion
Christian,
I’m looking at using QuickAdd with Zotero and have followed your tutorial from the example on GItHub, I have one error that confuses me and something I can’t figure out. Perhaps you can help.
The inetraction and creation works well if I leave the formatting for the filename in the marco blank, but then I need to type in the filename. If I add formating & {{VALUE:filename}} or just {{VALUE:filename}}, the macro errors out saying it can’t create the file, and suggests an invalid path for the file. - Any thoughts?
I’m trying to figure out how to extract notes and annotations. In your github documentation you have “notes” as a value. Does this refer to child notes in Zotero or the PDF annotations (created using the built in PDF reader)? Additionally, even though I have a number of child notes and annotations attached to a PDF niether of the groups appear to be extracted for transfer to the Obsidian notes by the macro. (I have confirmed that Better BibTex has updated the export library, and I am using BibLaTex for teh information in the export library.
Cheers for any help. I really like what QuickAdd has to offer, I just have to figure out how to get it working for my workflow, which is complicated by the fact that I am not very savvy with these types of things…but learning ![]()
In my “Add Project” macro, following steps executed.
Currently I am trying to figure out how to access “{{VALUE:![]() Add Project}}” variable in inline JavaScript.
Add Project}}” variable in inline JavaScript.
I am able to do it using DataViewJS
Goal :: `$= const pg = dv.page('{{VALUE:⚒ Add Project}} - Details - {{DATE}}'); dv.span(pg.Goal);`
I am looking for a way to do it in js QuickAdd