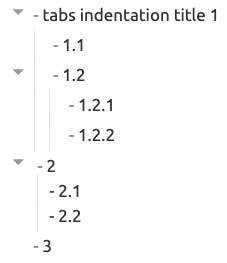
@Peterhou Sorry, I cannot confirm the problem using your example. With this CSS (basically the same as your snippet above) on my machine (macOS 10.14.6, Obsidian 0.11.5) it looks as follows:

The slight shift in lines is caused by mixing spaces and tabs used for indentation in your example, which should be avoided.
Here the CSS snipped I am using:
.theme-light {
--guide-line-fg: rgba(120, 120, 120, 0.2);
}
.theme-dark {
--guide-line-fg: rgba(120, 120, 120, 0.2);
}
.cm-hmd-list-indent .cm-tab, ul ul, ol ol, ul ol, ol ul {
position: relative;
}
.cm-hmd-list-indent .cm-tab::before, ul ul::before, ol ol::before, ul ol::before, ol ul::before {
content: "";
border-left: 1px solid var(--guide-line-fg);
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before {
left: 0;
top: -0.4rem;
bottom: -0.4rem;
}
ul ul::before, ol ol::before, ul ol::before, ol ul::before {
left: -1rem;
top: 0;
bottom: 0;
}