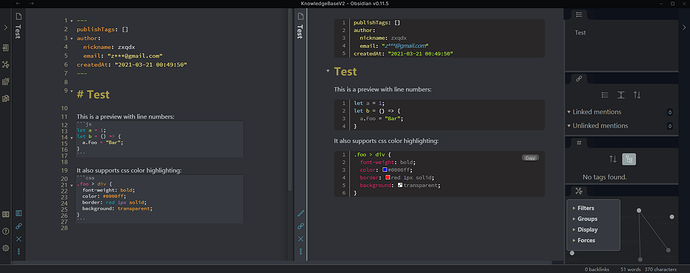
I did a proof of concept this week to create a plugin which adds the line number feature for code blocks in preview mode.
It has some extra features as well, e.g. the top-right “Copy” button on hover, and color preview in css code blocks (see screenshot above)
Essentially what I have done is to extend the Prism.js (i.e. the syntax highlighter used in the preview mode) with its own plugins (e.g. this one). Thanks to the Obsidian API (MarkdownPostProcessor), I’m able to listen to the editor changes and re-render the line number whenever something changed in the code block.
I still love to see this feature to officially become part of Obsidian. Worth noting that there may be a better solution for this, which is proposed here to consolidate the syntax highlighting library - as of today we have CodeMirror for editor, and Prism.js for code blocks in preview mode.
P.s.: Since my plugin is just a proof-of-concept sort of thing and its code quality is below my acceptance criteria, I am not going to publish it. However, if you are interested, feel free to ping me here or on Obsidian discord server (same id).