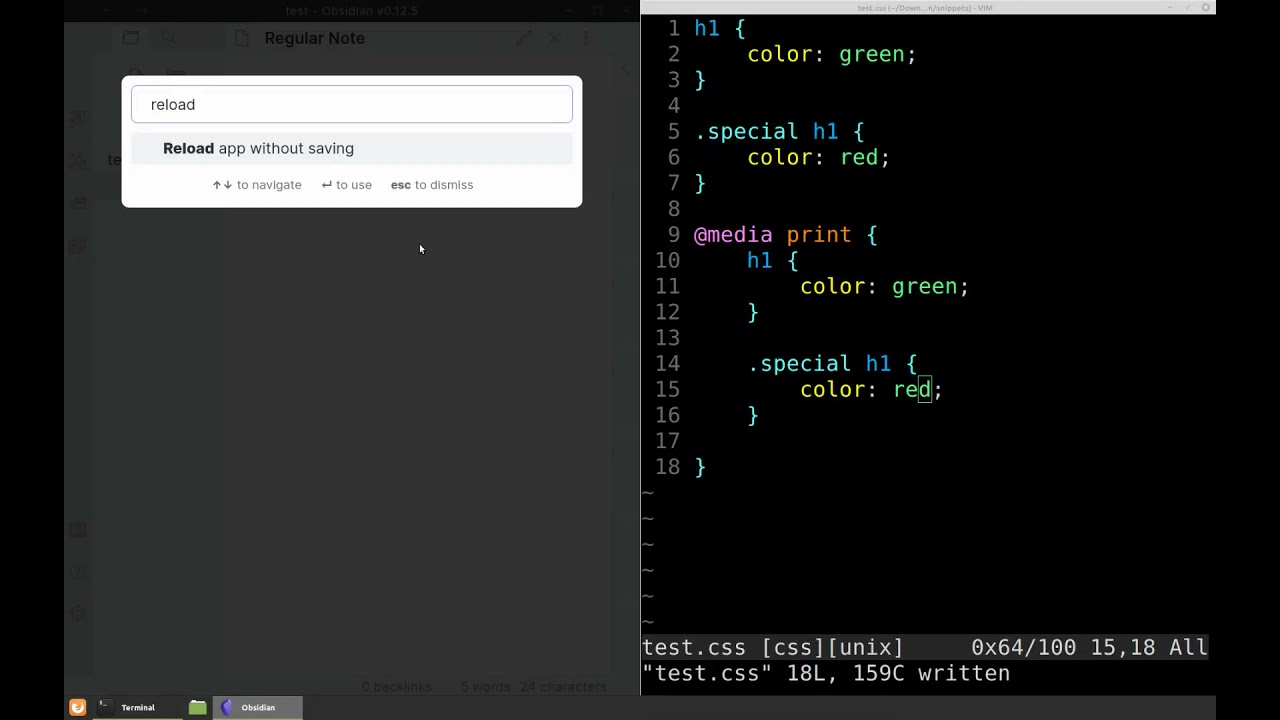
Sure, happy to help. Here’s a link to the screencast:
Here’s what I demonstrate in the screencast:
- (offscreen) create new vault with no plugins
- (offscreen) add test.css and activate it
- Create regular note
- Observe that the header is green
- Print regular note
- Observe that header is green
- Add special CSS
- Reload Obsidian to force CSS to update
- Create special note with “cssclass: special”
- Observe that header for this note is now red
- Print special note
- Observe that printed header is still green